本文将给大家介绍的是通过Chrome浏览器修改网页的元数据(Meta Tags),将通过什么是Meta Tags、如何查看和编辑网页Meta Tags、常见Meta Tags及其用途等几个方面为大家做个详细的介绍。

Meta标签是HTML文档中使用的标签,用于提供有关文档的元数据。这些元数据不会显示在网页上,但会被搜索引擎和浏览器使用。常见的Meta标签包括字符集声明、页面描述、关键词、作者信息、视口设置等。
1.查看网页Meta Tags
-步骤1:打开Chrome浏览器,进入你想查看的网页。
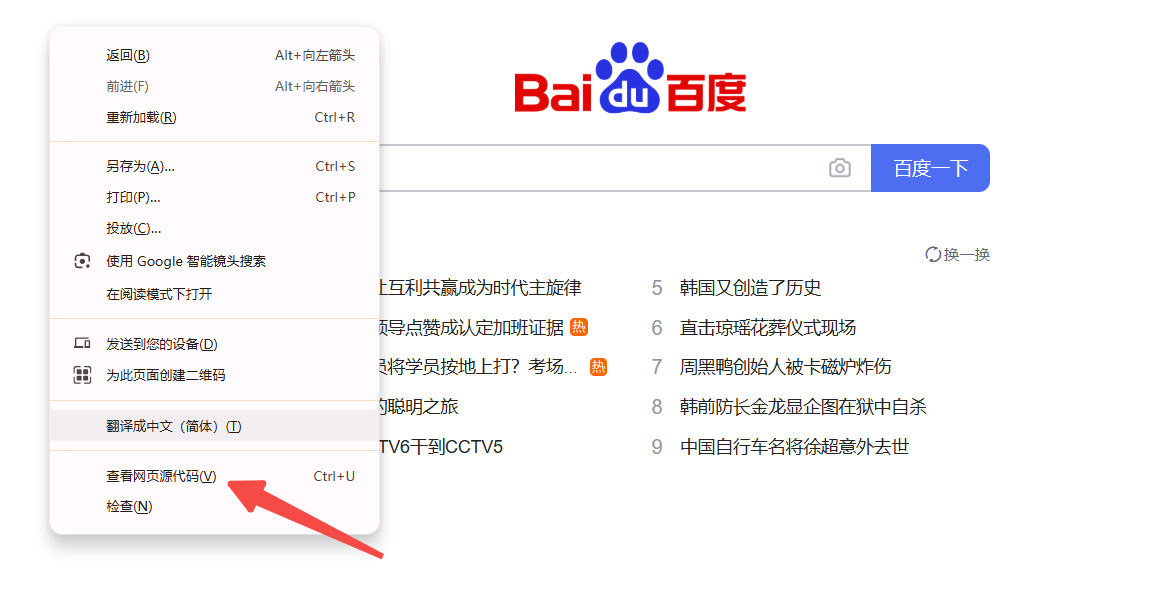
-步骤2:右键点击页面,选择“查看页面源代码”或直接按快捷键`Ctrl+U`(Windows/Linux)或`Cmd+Option+U`(Mac)。

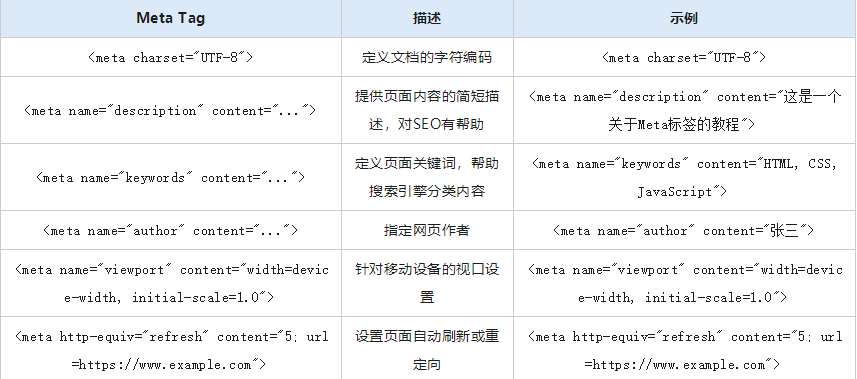
-步骤3:在打开的源代码页面中,找到HTML文件头部的<head>标签,其中会包含多个<meta>标签。例如:

2.编辑网页Meta Tags
需要注意的是,直接在浏览器中是无法修改网页源代码的,需要使用文本编辑器或者IDE来编辑HTML文件。
-步骤1:下载网页文件到本地。你可以使用浏览器的“另存为”功能保存网页为HTML文件。
-步骤2:使用文本编辑器(如Notepad++、Sublime Text、VSCode等)打开HTML文件。
-步骤3:找到<head>标签内的<meta>标签,进行编辑。例如,修改描述信息:

-步骤4:保存修改后的HTML文件。
-步骤5:重新在浏览器中打开修改后的HTML文件,以查看更改效果。

-修改网页Meta Tags时需小心,因为不正确的字符编码声明或错误的Meta标签可能导致页面显示问题。
-确保在修改后保存文件并重新加载,以查看更改是否生效。
-对于大型网站项目,建议使用版本控制系统(如Git)来管理代码变更。
通过以上步骤,你可以轻松查看和编辑网页的Meta Tags,从而更好地控制页面的行为和提升SEO效果。
如何在Google Chrome中修改浏览器的用户代理
修改Chrome浏览器中的用户代理可以帮助用户模拟不同设备的浏览环境,测试网页在各平台上的表现。开发者尤其需要这个功能来调试跨平台的网页兼容性。
谷歌浏览器视频播放绿屏修复及优化方法教程
详细介绍谷歌浏览器视频播放绿屏问题的修复和优化方法,帮助用户恢复清晰流畅的播放画面。
谷歌浏览器下载完成但不能安装是否与系统缓存有关
谷歌浏览器下载完成但安装失败,可能因缓存文件损坏。清理系统临时文件夹或更换安装路径,有助于解决安装异常问题。
Google Chrome下载插件频繁更新是否影响稳定性
Google Chrome下载插件频繁更新可能短暂影响浏览器稳定性,建议合理安排更新频率并关注插件兼容性。
Chrome浏览器启动慢优化操作经验技巧实操方法解析
Chrome浏览器启动缓慢可能因插件或缓存影响,用户通过优化经验能提升效率。实操方法解析提供了多种优化技巧,帮助加快启动速度。
Google浏览器下载及缓存清理方法
分享清理Google浏览器缓存的实用方法,帮助用户释放存储空间并加快浏览器响应速度。