在Chrome浏览器中,查看网站加载资源的大小和加载顺序可以通过开发者工具来实现。以下是详细步骤:

1.打开Chrome浏览器。
2.进入您想要检查的网站。
3.按下键盘上的`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Option+I`(Mac)来打开开发者工具。或者,您也可以右键点击页面,然后选择“检查”来打开开发者工具。

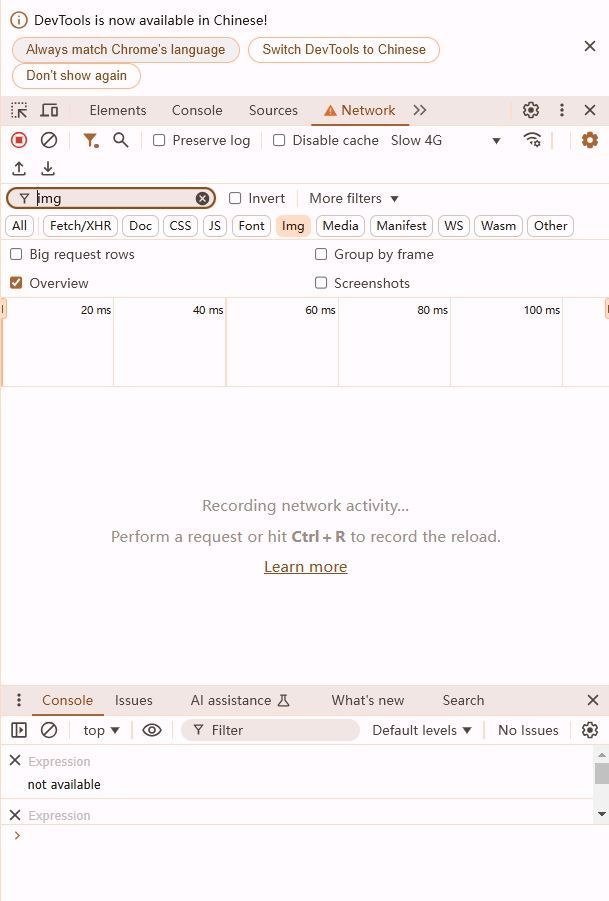
4.在开发者工具中,切换到“网络”(Network)标签页。

5.刷新页面(按`F5`或点击浏览器的刷新按钮)。这将开始捕获所有网络活动。
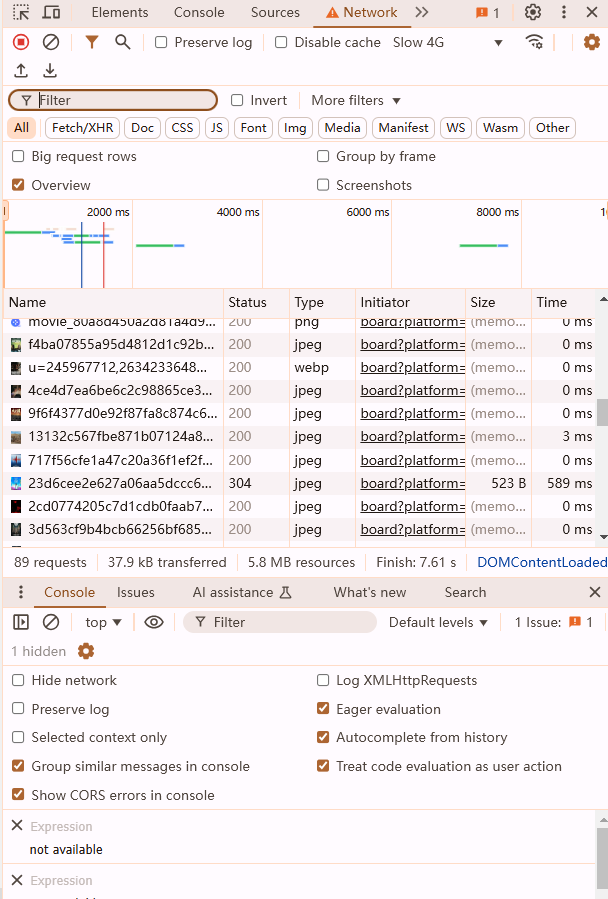
6.在“网络”标签页中,您将看到所有加载的资源列表。每个资源的详细信息包括URL、状态码、类型、大小、时间等。

7.要查看特定资源的加载大小和顺序,您可以点击该资源。在右侧面板中,您可以看到“大小”(Size)字段,显示了资源的大小;而“时间线”(Timing)部分则显示了资源的加载顺序和时间。

8.如果需要更详细的分析,例如查看请求头、响应头或预览内容,可以进一步展开相应的选项卡。
通过以上步骤,您可以轻松查看Chrome浏览器中网站加载资源的大小和加载顺序。这可以帮助您优化网页性能,减少加载时间,提高用户体验。
Chrome浏览器网页翻译功能详细使用步骤教程
Chrome浏览器内置网页翻译功能,本文详细介绍使用步骤,帮助用户轻松翻译外文网页,提升跨语言浏览体验。
google Chrome浏览器在高延迟网络下的性能表现
google Chrome浏览器在高延迟网络环境下可能影响访问速度。文章分析性能表现并提供优化建议,提高使用稳定性。
谷歌浏览器离线包下载安装经验技巧教程
谷歌浏览器离线包下载安装技巧教程。教程详细分享操作经验,包括下载、安装及配置方法,帮助用户高效完成安装,提高成功率与使用体验。
教你快速解决谷歌浏览器下载安装卡顿问题技巧
分析谷歌浏览器在安装过程中出现卡顿问题的原因,并分享系统优化与网络调整技巧,提升安装效率。
谷歌浏览器下载时文件名乱码的修复技巧
分享谷歌浏览器下载时文件名乱码的修复技巧,帮助用户恢复正常文件名,避免乱码带来的困扰。
谷歌浏览器如何配置为自动登录邮箱
针对于谷歌浏览器如何配置为自动登录邮箱这一问题,本文带来了详细的解答,一起看看内容吧。