关于谷歌浏览器支持哪些开发者工具这个问题,本文带来了详细的解答,包含了元素面板、控制台面板、源代码面板、网络面板、性能面板等几个方面,具体如下。

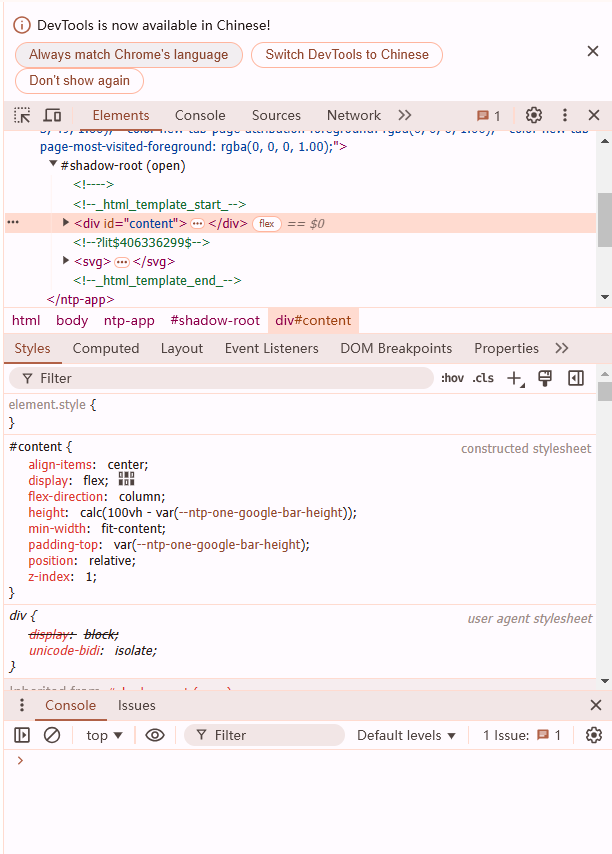
-元素面板允许开发者查看和编辑网页的HTML和CSS代码,实时修改并立即看到效果。通过盒模型,可以详细查看和调整元素的布局、内边距、边框和外边距。

-控制台面板用于显示JavaScript错误信息、日志和调试信息。开发者可以在Chrome的控制台中直接运行JavaScript代码片段,进行实时调试和交互式操作。

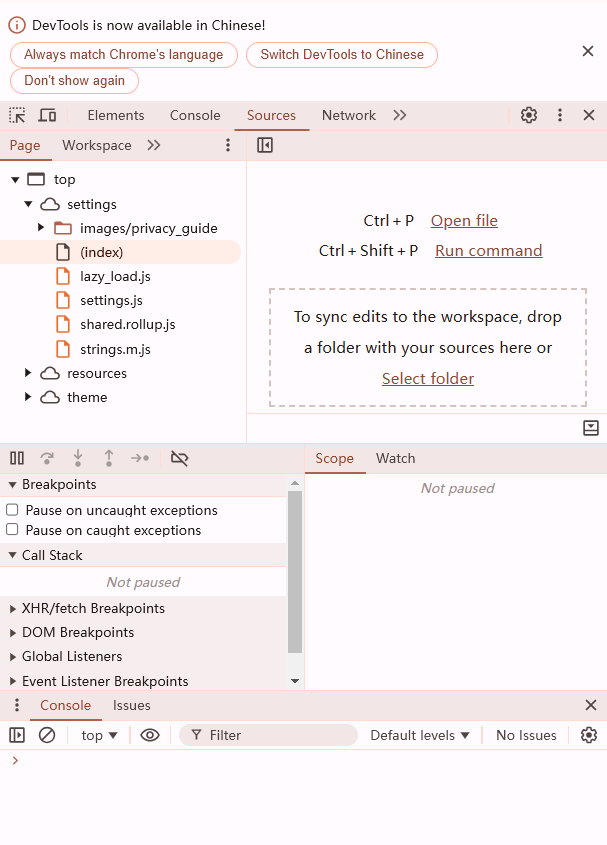
-源代码面板提供对网页所有资源文件的查看和编辑功能。开发者可以设置断点、逐步执行代码、查看变量值和调用堆栈,以深入调试JavaScript代码。

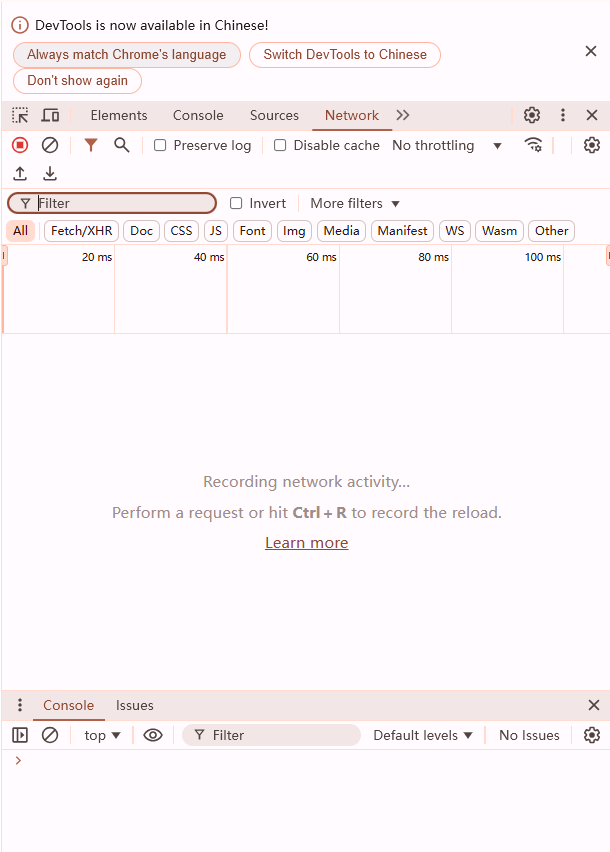
-网络面板监控网页的所有网络请求和响应,提供详细的请求头、响应头、请求参数等信息。支持模拟不同网络环境,帮助优化网页加载性能和用户体验。

-性能面板记录和分析网页的运行时间,识别性能瓶颈。通过详细的时间线和性能指标,帮助开发者优化网页的性能,提高加载速度和响应能力。
Chrome浏览器下载文件后被系统隐藏如何显示
Chrome浏览器下载文件后被系统隐藏如何显示,提供文件显示设置技巧,方便用户找到文件。
Chrome浏览器插件高分辨率屏下模糊显示的优化方法
Chrome浏览器针对插件在高分辨率屏幕下模糊显示问题,提供优化方法,提升图像清晰度。
谷歌浏览器视频播放稳定性插件使用方法
谷歌浏览器视频播放稳定性插件可改善播放效果。文章分享使用方法和操作技巧,帮助用户实现流畅稳定的视频体验。
Google浏览器下载完成后如何设置默认主页和新标签页
Google浏览器下载完成后,合理设置默认主页与新标签页可提升使用便捷性,本教程提供详细操作步骤,帮助用户快速完成个性化配置。
谷歌浏览器网页图片加载失败应对策略
文章针对谷歌浏览器网页图片加载失败问题,提供全面的排查思路和解决方法,帮助用户快速恢复正常浏览。
谷歌浏览器下载并设置书签栏的步骤
设置书签栏以便快速访问您的常用网站,提升上网效率。