Chrome浏览器作为目前最受欢迎的浏览器之一,凭借其快速、稳定和丰富的功能深受用户喜爱。然而,随着使用时间的增长,一些用户可能会发现Chrome的内存占用不断增加,甚至导致系统性能下降或崩溃。这种现象通常是由于内存泄漏引起的。本文将详细介绍如何检测和修复Chrome浏览器中的内存泄漏问题。

内存泄漏是指计算机程序在运行过程中分配了一块内存,但在不再需要这块内存时未能正确释放它,从而导致内存占用不断增加。最终,这可能会导致系统资源枯竭,应用程序崩溃或系统变得不稳定。
1.打开Chrome开发者工具:按下`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Option+I`(Mac)快捷键打开Chrome开发者工具,或者在页面中右键选择“检查”。
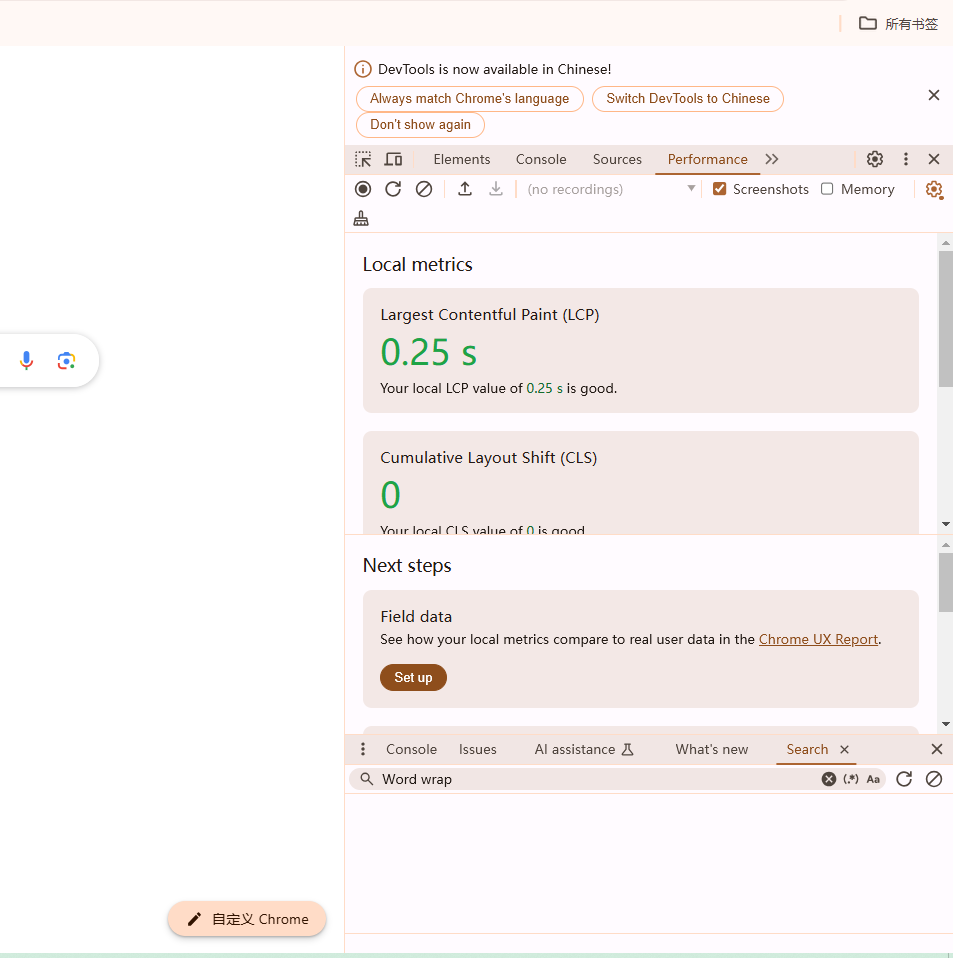
2.进入Performance面板:在开发者工具中,点击“Performance”标签。

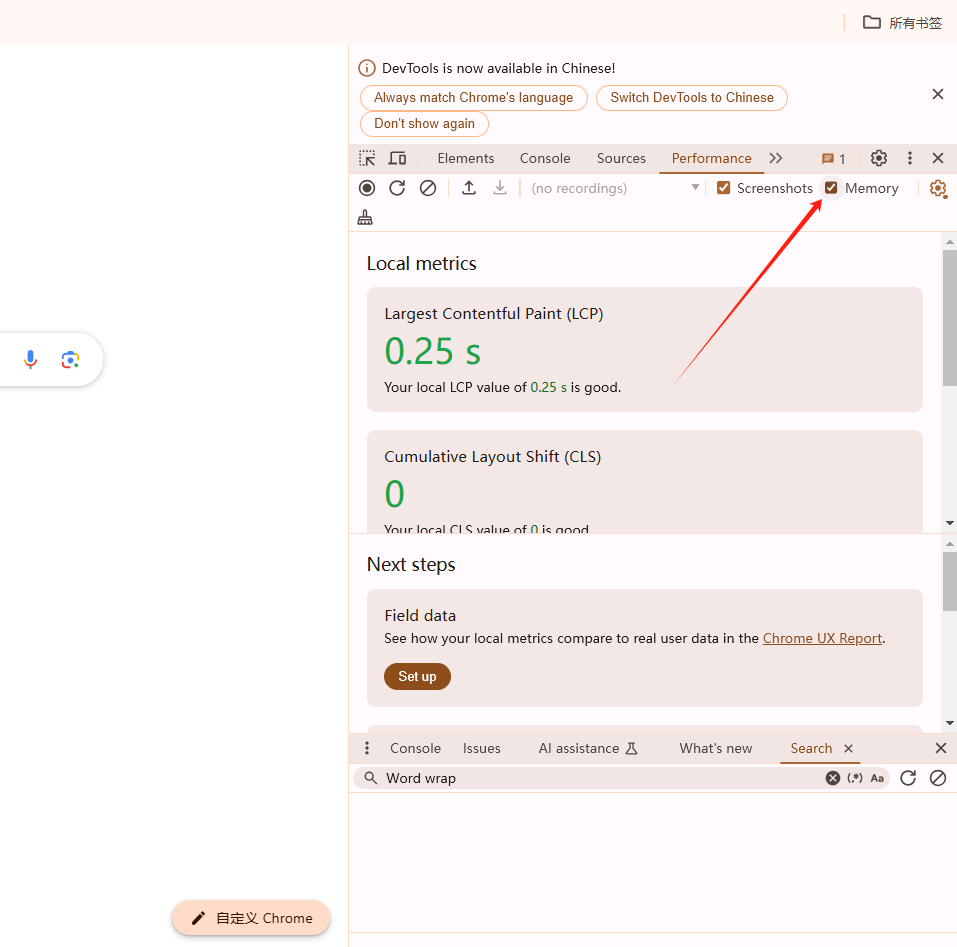
3.启用Memory选项:点击左上角的小圆点,勾选“Memory”选项。

4.开始录制:点击左上角的红色圆圈按钮开始录制。
5.执行典型操作:在页面上进行一些典型的操作,如点击按钮、填写表单等,这些操作可能会触发内存分配。
6.停止录制并分析:再次点击红色方块按钮停止录制。开发者工具会生成一份详细的报告,包括JavaScript堆的使用情况、垃圾回收活动等信息。
7.查找内存泄漏:在报告中,关注“Heap”视图中的蓝色线条,如果线条持续上升而不下降,则可能存在内存泄漏。
修复内存泄漏通常涉及修改代码以正确管理内存分配和释放。以下是一些常见的方法:
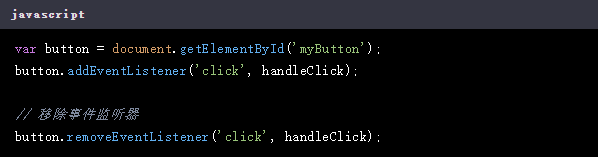
1.手动移除事件监听器
如果在DOM元素上添加了事件监听器,确保在不需要时手动移除它们。例如:

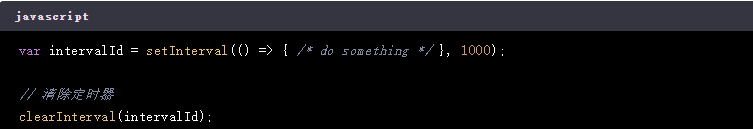
2.清理定时器和回调函数
当不再需要定时器或回调函数时,记得清除它们。例如:

3.避免全局变量
尽量减少全局变量的使用,因为它们在整个应用程序生命周期内都存在,容易导致内存泄漏。可以使用局部变量或块作用域来限制变量的作用范围。例如:

4.清理DOM引用
当移除DOM元素时,确保同时删除对其的所有引用。例如:

5.使用Chrome任务管理器监控内存使用情况
Chrome提供了任务管理器,可以帮助你监控每个标签页的内存使用情况。按下`Shift+Esc`快捷键可以打开任务管理器,查看各个进程的内存占用情况。如果某个标签页占用过多内存,可以考虑关闭并重新打开该标签页。
6.更新和优化扩展程序
如果你安装了第三方扩展程序,某些扩展可能会导致内存泄漏。尝试禁用或更新这些扩展程序,看看是否能解决问题。此外,定期清理浏览器缓存和历史记录也可以有助于减少内存使用。
通过以上步骤,你应该能够检测和修复Chrome浏览器中的内存泄漏问题。定期使用Chrome开发者工具检查内存使用情况,并遵循良好的编程实践,可以有效减少内存泄漏的发生,提高浏览器的稳定性和性能。
google浏览器移动端极速版安装教程
google浏览器移动端极速版安装快速。文章提供详细步骤、操作经验及优化技巧,让用户在移动设备上获得流畅体验。
Chrome浏览器启动页自定义与优化教程
Chrome浏览器启动页自定义与优化教程帮助用户调整首页布局和快捷方式,提高操作效率和个性化浏览体验,同时增强界面使用便捷性。
谷歌浏览器插件冲突的排查与解决操作方案
介绍谷歌浏览器插件冲突的排查流程及解决操作方案,帮助用户及时发现并消除冲突,保障浏览器性能与稳定。
Chrome浏览器如何查看并修复页面的SEO优化问题
如果你不知道Chrome浏览器如何查看并修复页面的SEO优化问题的话,不妨来看看本文的详细介绍吧,这里为大家提供了一份完整的操作指南,希望可以帮助到各位。
如何选择合适的下载方式安装谷歌浏览器
用户可以根据网络速度和设备要求选择合适的下载方式,快速安装谷歌浏览器。
Google浏览器下载路径指向不存在的文件夹怎么办
Google浏览器下载路径指向不存在的文件夹怎么办,指导用户修正路径,确保文件正确保存。