Chrome浏览器本身并不直接提供一个用户界面选项来调整图片的加载优先级。然而,通过使用一些前端开发技术,我们可以实现对图片加载优先级的控制。以下是几种常见的方法:

HTML5 提供了 loading 属性,可以控制 <img> 标签内的图片何时进行加载。该属性有三个可选值:lazy、eager(默认值)、auto。
-eager:立即加载图片(默认行为)。
-lazy:延迟加载图片,直到图片即将进入视口时才加载。这对于长页面非常有用,可以提升首次渲染的速度。
-auto:自动决定加载策略,通常与lazy相同。
示例:

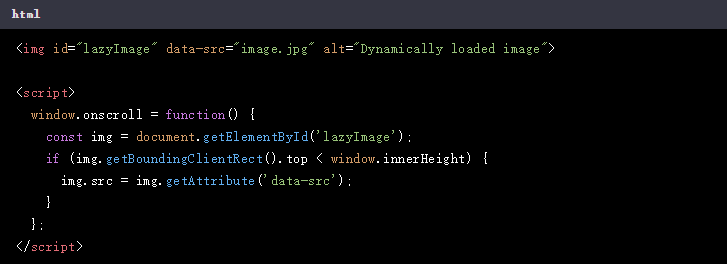
通过JavaScript动态设置图片的src属性,可以在需要的时候再加载图片,从而实现对图片加载时机和优先级的控制。
示例:

合理利用浏览器缓存可以减少图片的重复加载,从而提高性能。可以通过设置合适的HTTP头部缓存控制缓存策略。
示例:在服务器配置中添加以下头部信息,

这将使图片在客户端缓存一小时,减少不必要的重复加载。
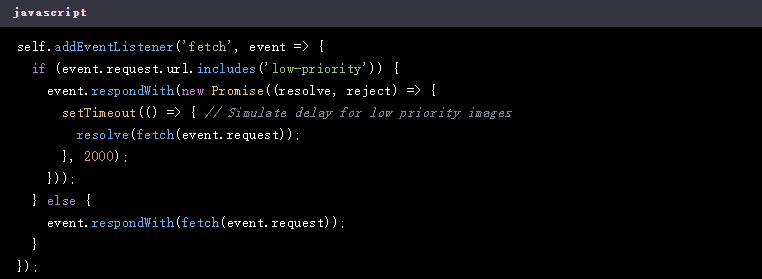
Service Worker可以实现更复杂的网络请求管理,包括控制资源加载优先级。例如,可以拦截并延迟某些图片的加载,或者根据特定条件调整加载顺序。
示例:

虽然Chrome浏览器没有提供直接的用户界面选项来调整图片的加载优先级,但通过使用HTML5的loading属性、JavaScript动态设置src属性、合理利用浏览器缓存以及Service Worker,我们可以实现对图片加载优先级的控制。这些方法可以帮助优化网页性能,提升用户体验。
Chrome浏览器网页内容标注整理方便吗
Chrome浏览器网页标注和整理功能强大,本教程分享操作技巧,帮助用户高效记录、整理网页信息,提升学习和工作效率。
Chrome浏览器下载任务失败时如何清理并恢复文件路径错误
下载任务失败常因文件路径错误,通过清理和修复路径,Chrome浏览器能有效恢复下载任务,保障文件正常保存与访问。
Google浏览器下载文件后无法打开的几种原因
Google浏览器下载文件后无法打开的几种原因,提供详细解决办法,保障文件正常访问和使用。
Chrome浏览器如何优化文件下载管理
下载管理混乱?Chrome浏览器支持多线程下载加速与自动归类功能,让文件获取更快、存储更有序。
如何在谷歌浏览器中减少页面中的HTTP请求
减少谷歌浏览器中页面的HTTP请求数量,减少网络请求时间,优化页面资源加载效率。
Chrome浏览器的隐私保护与数据管理
本文介绍Chrome浏览器中与隐私保护有关的设置,从数据同步控制到访问权限设置,帮助用户有效防止信息泄露与跟踪行为。