Chrome浏览器的开发者工具是一款强大的调试工具,它不仅可以帮助开发者检查和修改HTML、CSS和JavaScript代码,还能有效地定位和解决页面中的错误。通过这个工具,我们可以实时查看网页的DOM结构,监控网络请求,分析页面性能,以及查看控制台中的错误信息。掌握这个工具的使用,对于前端开发者来说至关重要。

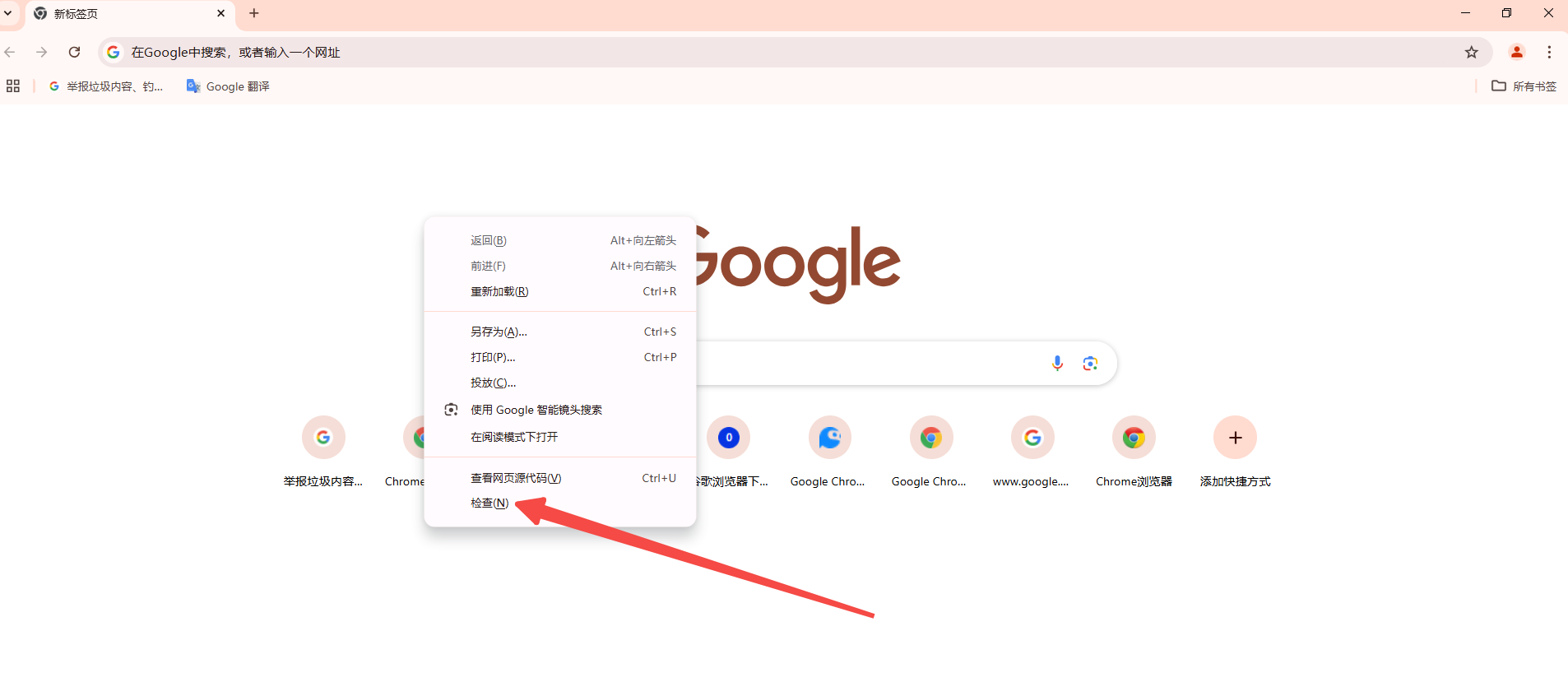
1.右键菜单访问:在Chrome浏览器中,只需在网页上任意位置点击鼠标右键,然后选择“检查”或“审查元素”,即可快速打开开发者工具。这种方式简单快捷,特别适合需要快速查看或修改网页元素的情况。

2.快捷键操作:如果你习惯使用键盘操作,可以按下`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Option+I`(Mac)来打开开发者工具。这个快捷键组合适用于所有Chrome浏览器支持的操作系统,让你无需移动鼠标即可迅速进入调试界面。
3.菜单栏访问:你也可以点击Chrome浏览器右上角的三个垂直排列的点,这是Chrome的“自定义及控制”菜单。在下拉菜单中选择“更多工具”,然后点击“开发者工具”,即可打开。这种方式虽然步骤稍多,但对于初学者来说,更容易找到并理解。

4.移动设备远程调试:随着移动设备的普及,Web应用的移动端体验也变得越来越重要。Chrome开发者工具允许你通过USB连接或将移动设备与电脑处于同一网络下,进行远程调试。你需要在移动设备的Chrome浏览器中启用“USB调试”或“无线调试”,然后在电脑上的开发者工具中选择相应的设备进行调试。这对于优化移动Web应用的性能和用户体验非常有帮助。
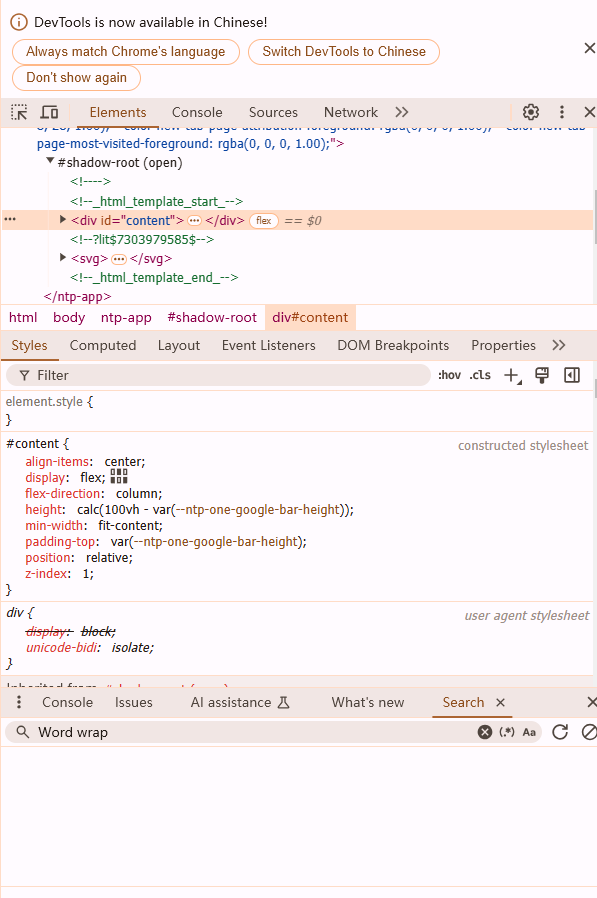
1.元素面板:在Chrome开发者工具中,“元素”面板是核心区域之一,它以树状结构展示了当前网页的完整DOM结构。你可以像浏览文件系统一样浏览这些元素,每个元素都代表HTML文档中的一个节点。如果HTML标记存在错误,如标签未闭合、属性缺失或拼写错误等,这些错误通常会在这个面板中被高亮显示或标记出来。例如,一个未闭合的<div>标签会在其开始标签后显示一个红色的叉号,提示你这里有问题。

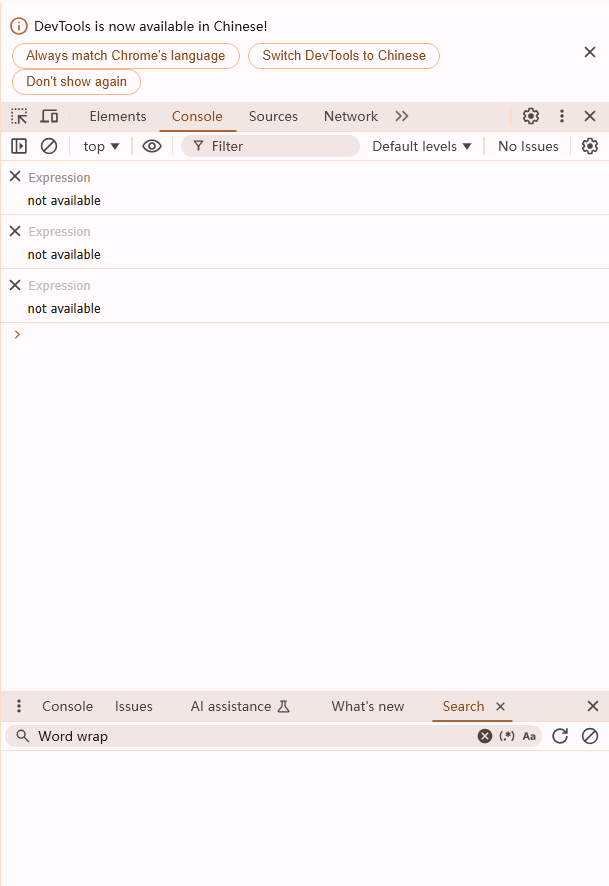
2.控制台面板:控制台面板是另一个不可或缺的工具,它用于显示JavaScript执行过程中的错误和警告信息。但不仅如此,控制台还会捕获并报告与HTML相关的错误,如引用了不存在的脚本文件、图片链接失效等。这些错误信息通常会包含错误的具体描述、发生错误的文件名以及行号,帮助你快速定位问题所在。此外,你还可以在控制台中手动输入JavaScript代码进行测试和调试,或者使用`console.log()`等函数输出自定义的调试信息。

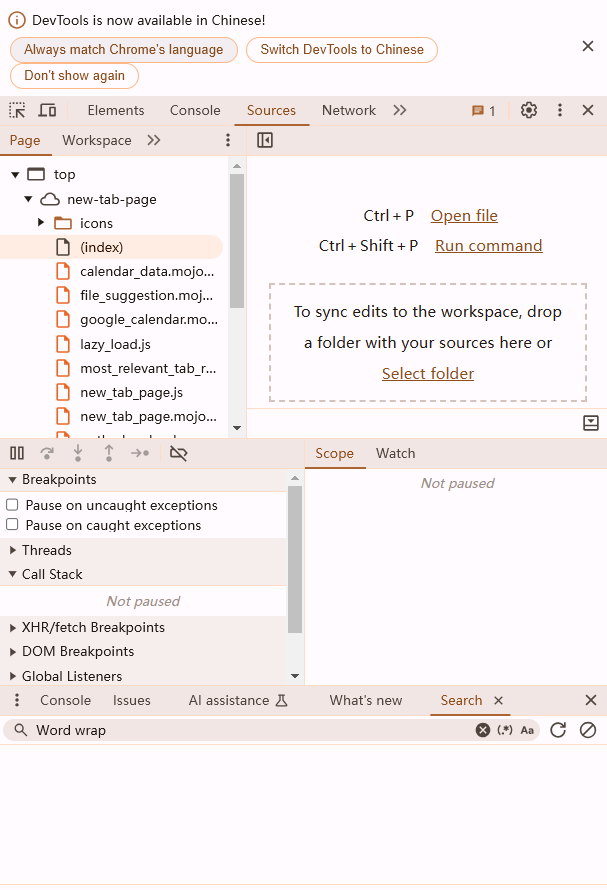
3.源代码面板:当你需要查看网页的原始HTML代码时,“源代码”面板就显得非常有用了。这个面板允许你浏览所有加载到当前页面的资源文件,包括HTML、CSS和JavaScript文件。你可以在这里直接编辑这些文件,并即时看到更改对页面的影响。如果你怀疑某个外部资源文件存在问题(如CSS样式未正确应用或JavaScript脚本未执行),可以在这里进行检查和修改。

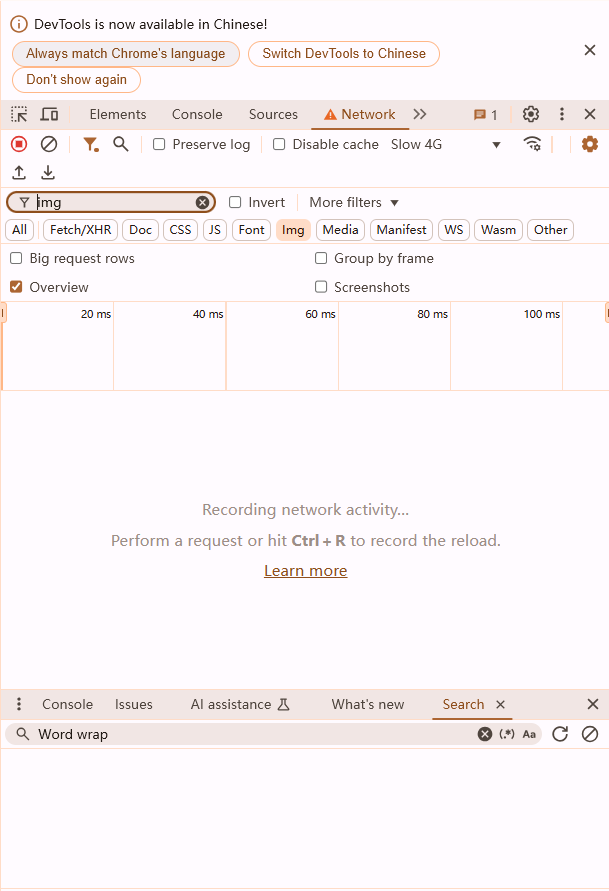
4.网络面板:网络面板是调试网络请求的利器。它列出了当前页面所有的网络请求,包括HTML文档本身、CSS样式表、JavaScript文件、图片等静态资源以及XHR等动态请求。你可以查看每个请求的详细信息,如请求头、响应头、状态码、加载时间等。如果页面因为网络请求失败而无法正常显示(如404未找到、500服务器错误等),你可以在这个面板中找到对应的请求记录,并根据错误信息进行排查和修复。

1.未闭合的标签:未闭合的标签是HTML中最常见的错误之一。它们会导致浏览器无法正确解析和渲染页面,进而引发各种布局和样式问题。幸运的是,Chrome开发者工具的元素面板通常能很容易地识别出这类错误。当一个标签未闭合时,该工具会在DOM树中用红色波浪线或问号图标来标记这个标签,提醒你注意。为了修复这个问题,你需要找到这个未闭合的标签,并为其添加一个匹配的结束标签。例如,如果你忘记了为<div>添加结束标签</div>,那么你需要手动添加它,以确保HTML结构的完整性。
2.错误的嵌套关系:HTML标签的嵌套关系对于页面的结构至关重要。错误的嵌套关系会导致浏览器无法正确解析页面,进而引发布局混乱或功能失效。在Chrome开发者工具的元素面板中,你可以通过观察DOM树的结构来判断标签的嵌套关系是否正确。如果发现某个子元素没有正确地包含在父元素内部,或者兄弟元素之间存在错误的交叉嵌套,你需要调整这些标签的位置,以确保它们遵循正确的嵌套规则。例如,确保所有的<p>标签都正确地包含在<div>或其他容器标签内部,而不是直接与其他块级元素交叉嵌套。
3.属性值错误:HTML标签的属性用于定义元素的特定行为和样式。然而,如果属性值设置不当或拼写错误,就可能导致预期外的行为或样式问题。在Chrome开发者工具中,你可以通过检查元素面板中的HTML代码来查找属性值错误。这些错误可能表现为属性名称拼写错误、属性值缺失或使用了不正确的值。为了修复这些问题,你需要参考HTML文档或相关的开发指南来确保属性名称和值的正确性。例如,如果一个<img>标签的`src`属性指向了一个不存在的图片文件,或者`alt`属性缺失了替代文本,你需要相应地更新这些属性值以符合规范。
4.利用验证工具:除了Chrome开发者工具外,你还可以利用在线HTML验证工具来检查你的网页是否存在HTML标记错误。这些工具能够自动扫描你的HTML代码并指出其中的错误和潜在问题。其中最常用的是W3C的HTML验证器(https://validator.w3.org/)。只需将你的网页URL或HTML代码粘贴到验证器的输入框中,点击“Check”按钮即可获得详细的错误报告和修复建议。这些报告通常会列出所有的错误和警告信息,并为你提供相应的解决方案或建议。
1.定期检查:为了保持网页的稳定性和兼容性,建议定期使用Chrome开发者工具检查HTML标记错误。这有助于及时发现并修复潜在的问题,避免它们在后续的开发或维护过程中引发更大的麻烦。
2.代码审查:在团队开发环境中,进行代码审查是提高代码质量和减少错误的有效手段。让团队成员相互检查HTML代码,可以发现一些自己可能忽略的问题,从而促进团队的整体技术水平提升。
3.学习和实践:不断学习和掌握新的前端技术和最佳实践是提升个人能力的关键。通过阅读相关书籍、参加培训课程或参与开源项目等方式,你可以不断提升自己的前端技能水平,并更好地应对各种复杂的Web开发挑战。
Chrome浏览器下载后如何开启开发者模式工具
Chrome浏览器提供开发者模式,可调试页面元素、查看代码及性能数据,满足开发者或高级用户需求。
Chrome浏览器如何提升图片CDN加载效率
说明Chrome浏览器通过与内容分发网络(CDN)协同工作的方式,如智能选择节点、缓存优化等,提高图片加载速度和效率,加快页面呈现。
谷歌浏览器启动速度优化实用经验
谷歌浏览器提供启动速度优化方法,用户通过调整启动项和插件管理可提升浏览器运行效率,实现更流畅体验。
如何通过Chrome浏览器调试页面中的图标加载问题
本文主要介绍的是如何通过Chrome浏览器调试页面中的图标加载问题,如果你也遇到了这样的问题,可以来看看本文内容。
google浏览器是否支持网页访问控制功能
google浏览器是否支持网页访问控制功能,帮助用户自定义访问权限,保障上网环境安全稳定。
google Chrome下载安装及浏览器性能监控工具推荐
google Chrome内置任务管理器支持查看每个标签页与扩展的资源占用,也可通过第三方插件进行更细致的性能分析。