Chrome浏览器是一款热门的浏览器,而你想要在Chrome浏览器中管理和修复网页中的样式问题,可以通过以下几种方法进行:

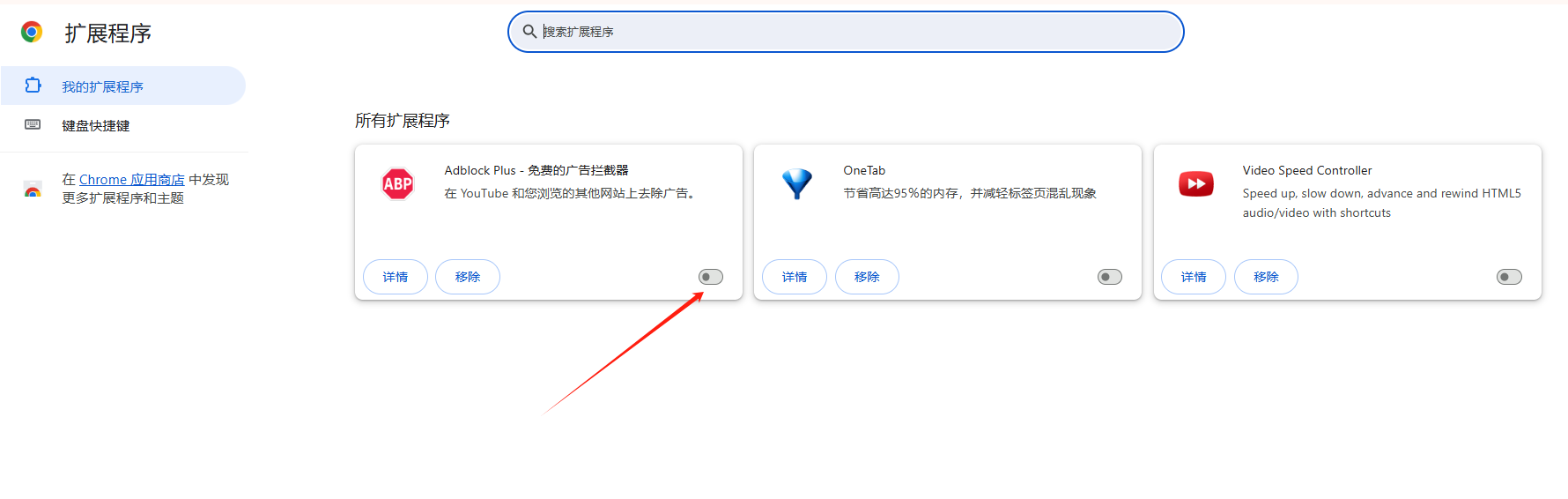
1.检查并禁用冲突的扩展程序:有时候,安装的扩展程序可能会与网页的样式产生冲突。你可以尝试禁用所有扩展程序,然后逐个启用,以找出导致问题的扩展程序。

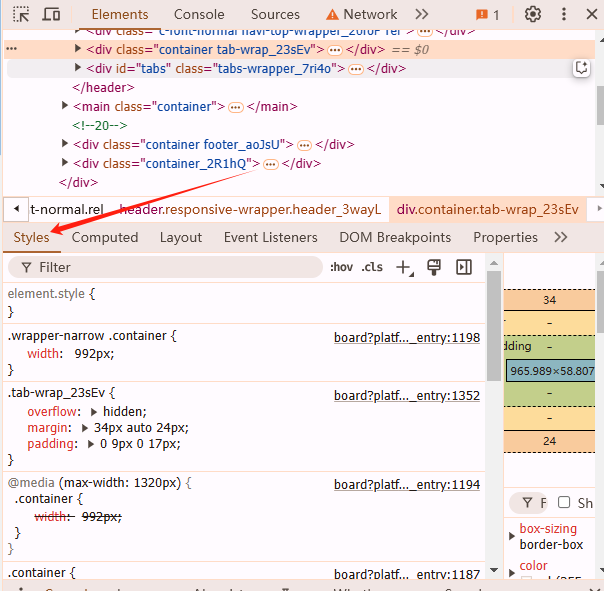
2.使用开发者工具调整样式:Chrome浏览器内置了强大的开发者工具,可以帮助你查看和修改网页的样式。按下F12键或者右键点击页面选择“检查”,打开开发者工具。在“元素”面板中,你可以找到具体的HTML元素,然后在“样式”面板中修改其CSS属性。

3.清除缓存和Cookies:有时候,浏览器缓存和Cookies可能会导致网页样式加载不正确。你可以尝试清除浏览器的缓存和Cookies,然后重新加载网页。

4.更新浏览器:确保你的Chrome浏览器是最新版本。有时候,旧版本的浏览器可能会有一些已知的样式问题,而新版本已经修复了这些问题。
5.查看网页源代码:如果以上方法都无法解决问题,你可以尝试查看网页的源代码,看看是否有错误的CSS代码或者引用了不存在的样式表。
以上就是通过Chrome浏览器管理和修复网页中的样式问题的一些方法,希望对你有所帮助。
Chrome浏览器下载速度忽快忽慢的排查技巧
介绍Chrome浏览器下载速度忽快忽慢的排查方法和解决方案,帮助用户稳定提升下载速度,改善下载体验。
Chrome浏览器视频播放画质自动调节靠谱吗
Chrome浏览器支持自动调节视频画质,保障播放体验。通过功能评测,分析其准确性及实用性,帮助用户合理使用。
Chrome浏览器安全设置提升隐私保护实用指南
本文介绍如何通过Chrome浏览器的安全设置加强隐私保护,提升账号安全,防止信息泄露和恶意攻击。
Chrome的密码导入与导出功能
有一些用户还不太了解Chrome的密码导入与导出功能是什么?如何使用?本文给大家提供了详细的介绍,一起看看吧。
Chrome插件如何修改弹出窗口尺寸
介绍如何在Chrome插件中修改弹出窗口的尺寸,帮助用户更好地定制插件的显示效果,提高操作便捷性。
谷歌浏览器网页访问路径监控方案
介绍谷歌浏览器网页访问路径监控方案,支持对访问数据的全面追踪与分析,助力优化网站结构与用户体验。