要通过Chrome浏览器调试页面中的图标加载问题,您可以使用开发者工具来查看网页的详细加载情况和错误信息。以下是详细的步骤:

-在Chrome中,您可以通过点击菜单按钮(三个垂直点),选择“更多工具”>“开发者工具”,或者直接按`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Option+I`(Mac)快捷键来打开开发者工具。
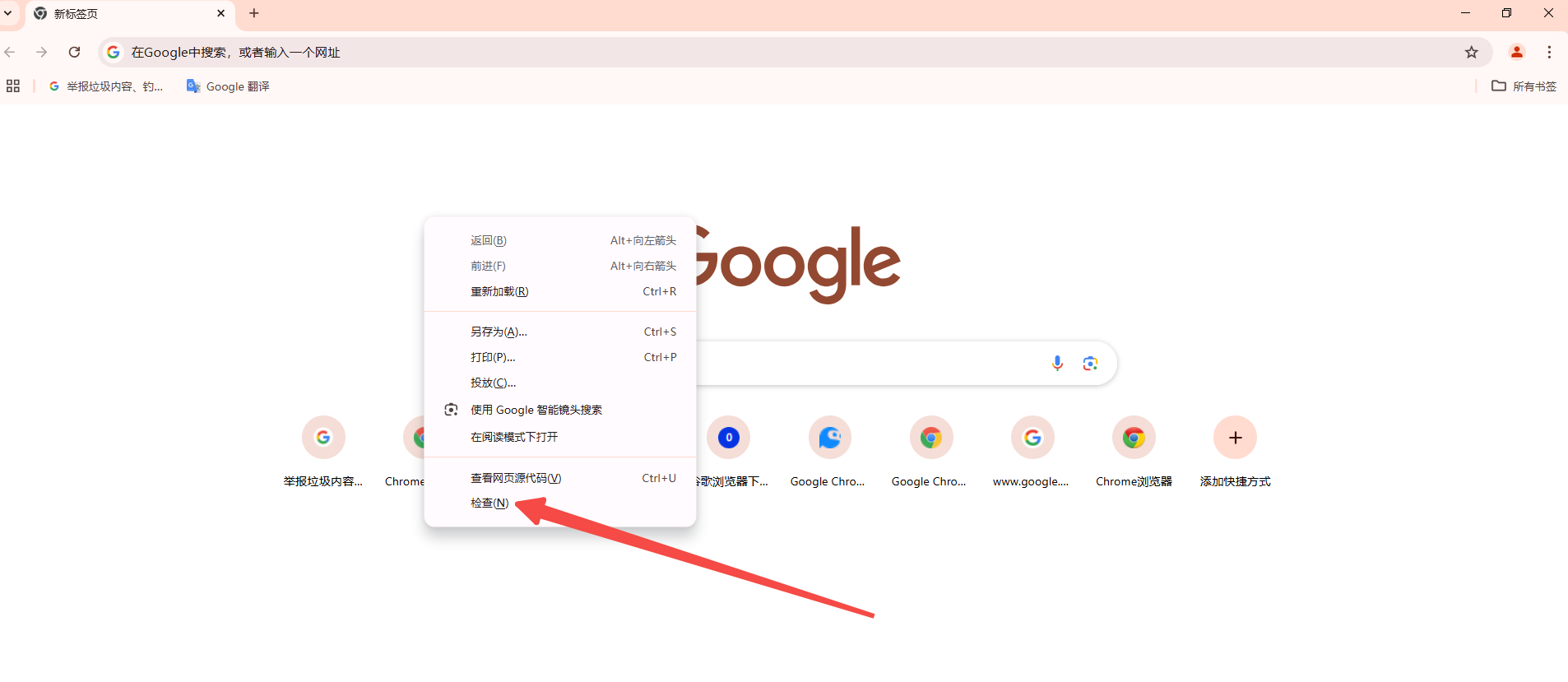
-另一种方法是,右键点击您想要检查的网页元素,然后选择“检查”。

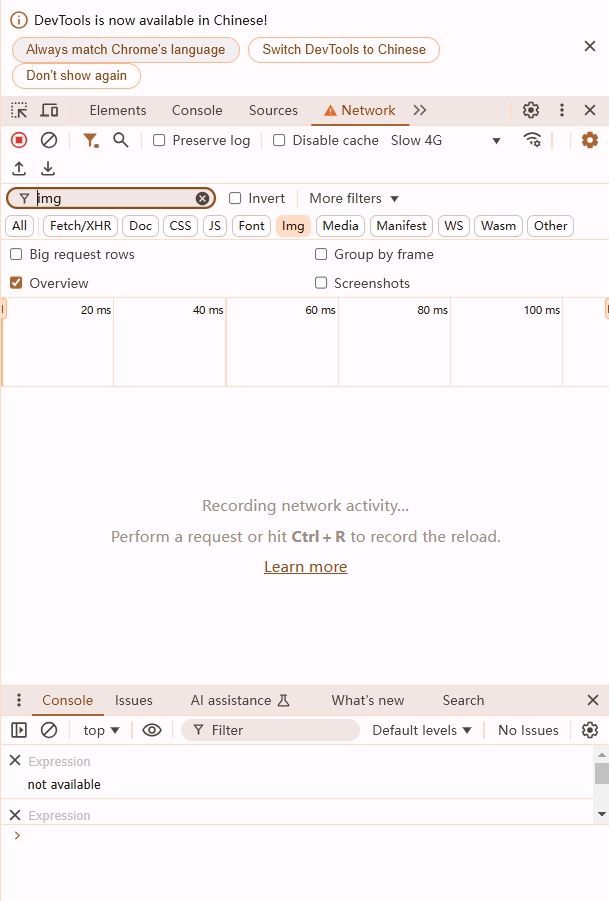
-在开发者工具中,点击顶部的“网络”(Network)标签页。这将显示所有网络请求的列表,包括图片、CSS文件、JavaScript文件等。

-确保网络标签页被选中,然后刷新您的网页。这会重新加载页面并捕获所有的网络请求。
-在网络请求列表中,您可以滚动查找与图标相关的请求。通常,这些请求的文件类型是`.ico`或`.png`等图像格式。
-如果列表太长,您可以在顶部的过滤器框中输入“icon”或相应的文件扩展名来缩小搜索范围。
-点击您感兴趣的图标请求,您将看到该请求的详细信息,包括请求头、响应头、预览等。
-检查状态码,如果状态码不是200(OK),则说明请求没有成功。常见的问题状态码包括404(未找到)和500(服务器错误)。
-如果状态码是200,但图标仍然没有显示,请检查响应的内容类型是否正确,例如`image/x-icon`或`image/png`。
-如果网络请求看起来正常,但图标仍然不显示,可能是JavaScript代码有问题。切换到“控制台”(Console)标签页,查看是否有任何错误信息。
-确保图标文件的路径是正确的,并且服务器上确实存在该文件。如果路径有误或文件不存在,您需要修正路径或上传缺失的文件。
-有时浏览器缓存可能导致旧的图标显示。尝试清除浏览器缓存或强制刷新页面(按`Ctrl+F5`或`Cmd+Shift+R`)。
-如果图标来自不同的域名,确保CORS(跨来源资源共享)设置正确,允许从您的域名访问图标资源。
通过以上步骤,您应该能够诊断并解决大多数与图标加载相关的问题。
chrome浏览器插件自动填充失效的设置优化方案
chrome浏览器插件自动填充失效问题可通过修复设置配置及确保API权限来恢复自动填充功能。
Chrome浏览器下载文件安全扫描方法
介绍Chrome浏览器下载文件安全扫描的方法,有效保障下载文件的安全与完整。
Chrome浏览器下载安装失败错误原因排查
详细介绍Chrome浏览器下载安装失败的常见错误原因,指导用户通过网络、权限、路径等多方面排查,快速定位并解决安装问题。
谷歌浏览器极速版Windows版下载使用指南
谷歌浏览器极速版Windows版提供下载使用指南,帮助用户提升浏览速度,实现高效快速网页访问体验。
如何在Mac上下载并安装Chrome浏览器并自定义设置
介绍如何在Mac系统上下载并安装Chrome浏览器,并进行自定义设置。
谷歌浏览器下载及浏览器启动加速技巧详解
谷歌浏览器下载启动加速技巧详解帮助优化启动项和设置,提升浏览器启动速度和响应效率。