在Chrome浏览器中查看网页中的第三方追踪脚本,您可以使用内置的开发者工具。以下是详细的步骤:

1.打开您想要检查的网页。
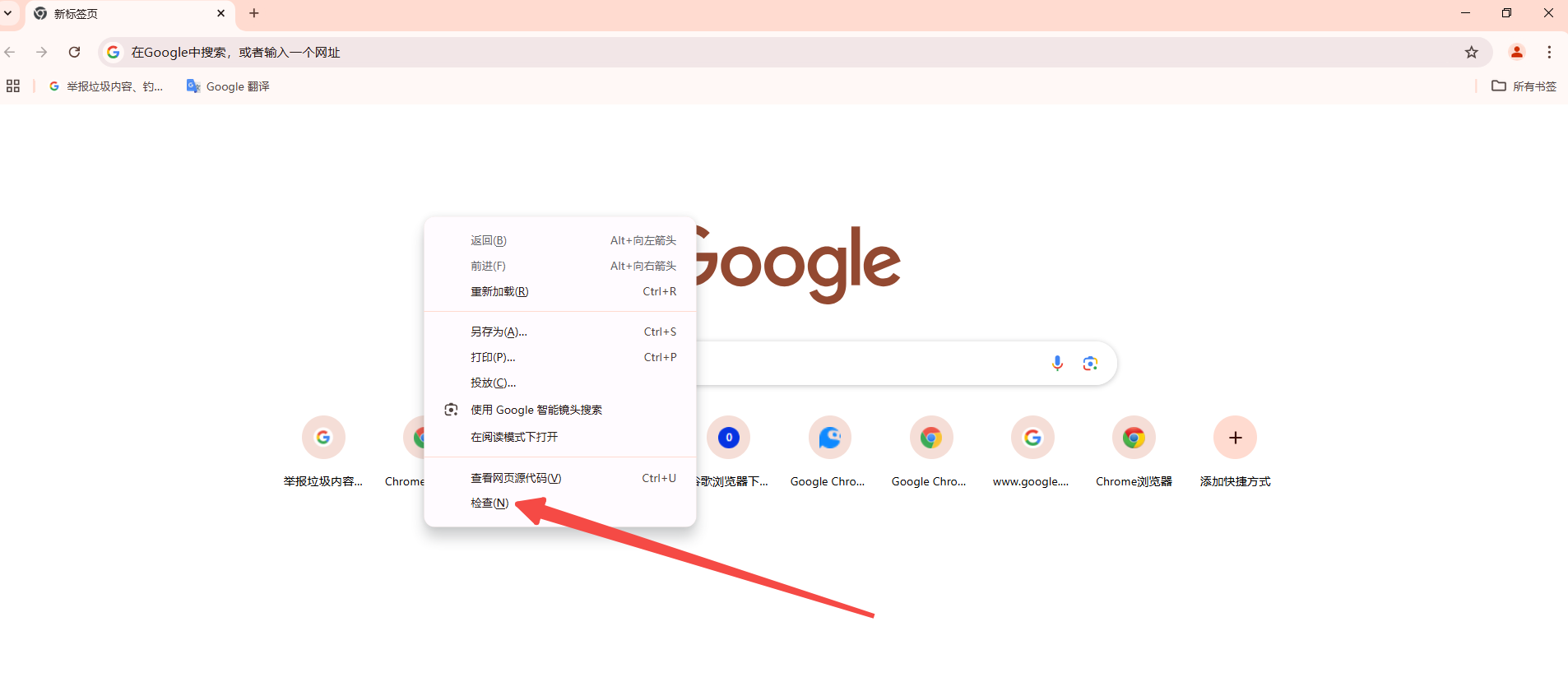
2.右键点击页面空白处,选择“检查”(Inspect)。或者,您可以按下快捷键Ctrl+Shift+I(Windows/Linux)或Cmd+Option+I(Mac)来打开开发者工具。

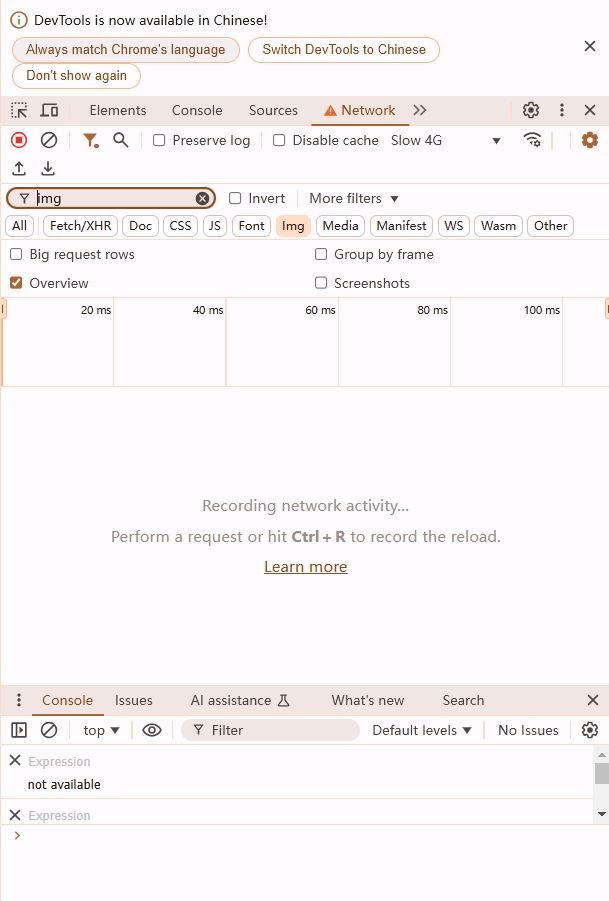
3.在开发者工具中,点击顶部菜单栏中的“网络”(Network)标签。

4.刷新网页。您可以点击开发者工具左上角的刷新按钮,或者按F5键。
5.在“网络”选项卡中,您将看到所有加载的资源列表。这些资源包括HTML文件、CSS样式表、JavaScript文件等。
6.要查找第三方追踪脚本,请关注那些由外部域名加载的JavaScript文件。这些文件通常以`.js`结尾,并且域名与您当前访问的网站不同。
7.您可以点击任何一行来查看更多详细信息,例如请求头、响应头和内容预览。
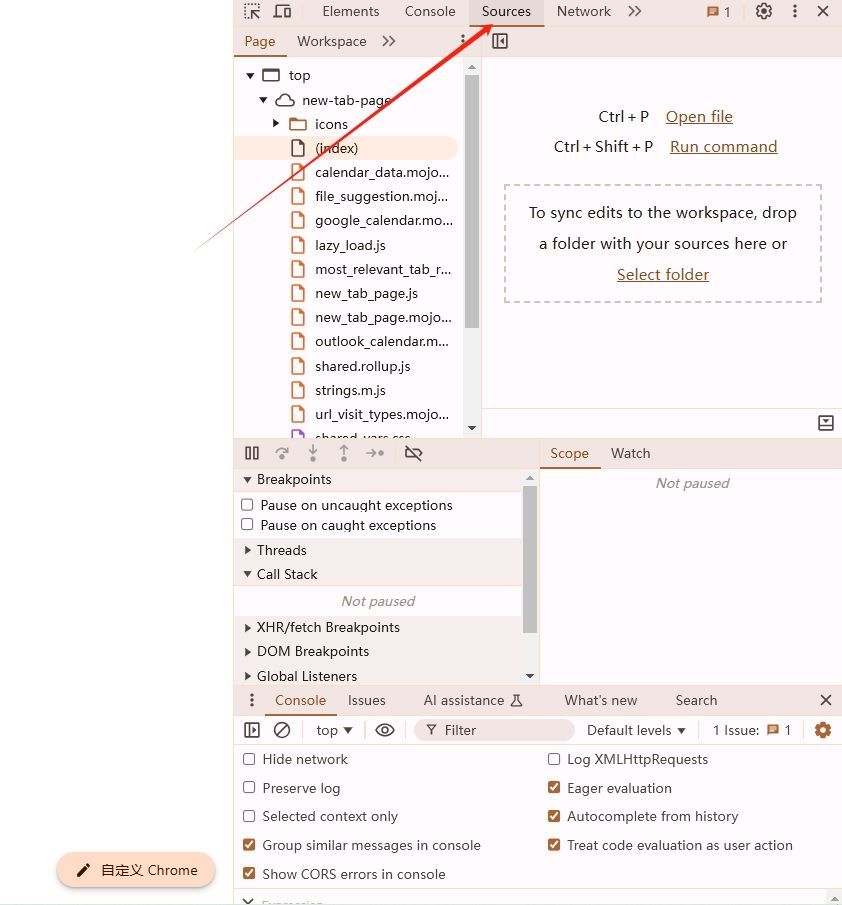
8.如果您想进一步了解某个脚本的功能,可以在“元素”(Elements)或“源代码”(Sources)选项卡中查找该脚本。
9.在“元素”选项卡中,您可以查看页面的DOM结构,并找到嵌入了第三方脚本的元素。
10.在“源代码”选项卡中,您可以逐行查看和调试脚本代码。

通过以上步骤,您可以在Chrome浏览器中查看网页中的第三方追踪脚本。请注意,某些网站可能会隐藏或混淆其追踪脚本,因此可能需要更深入的分析才能完全揭示它们的存在。
Chrome浏览器下载失败是否和扩展冲突有关
Chrome浏览器下载失败可能因扩展程序冲突导致,建议禁用相关扩展或切换无扩展模式尝试。
Chrome浏览器下载安装完成后启用同步密码功能
Chrome浏览器支持通过登录谷歌账号实现密码同步功能,让用户在不同设备间共享账号信息,实现便捷登录体验。
谷歌浏览器安卓轻量版下载体验及优化策略
谷歌浏览器安卓轻量版下载后可通过优化策略提升操作流畅度,实现快速访问网页和插件功能,提高移动端使用效率。
Google浏览器是否适合社交平台网页使用
评测Google浏览器在社交平台网页上的表现,分析其对不同社交网站的适配能力,并帮助用户提升浏览体验。
如何在Chrome中使用快捷搜索功能快速找到所需内容
在Chrome中启用快捷搜索功能,可以通过简单的键盘快捷键快速访问搜索引擎或指定网站,大大提高浏览效率和便捷性。
Chrome中的网页存储管理
本文带来的是Chrome中的网页存储管理,文章中将详细探讨如何进行存储管理,希望可以帮助到各位用户。