在Chrome浏览器中查看并管理网络请求日志,可以通过开发者工具中的“Network”面板来实现。以下是详细的步骤:

1.打开Chrome浏览器。
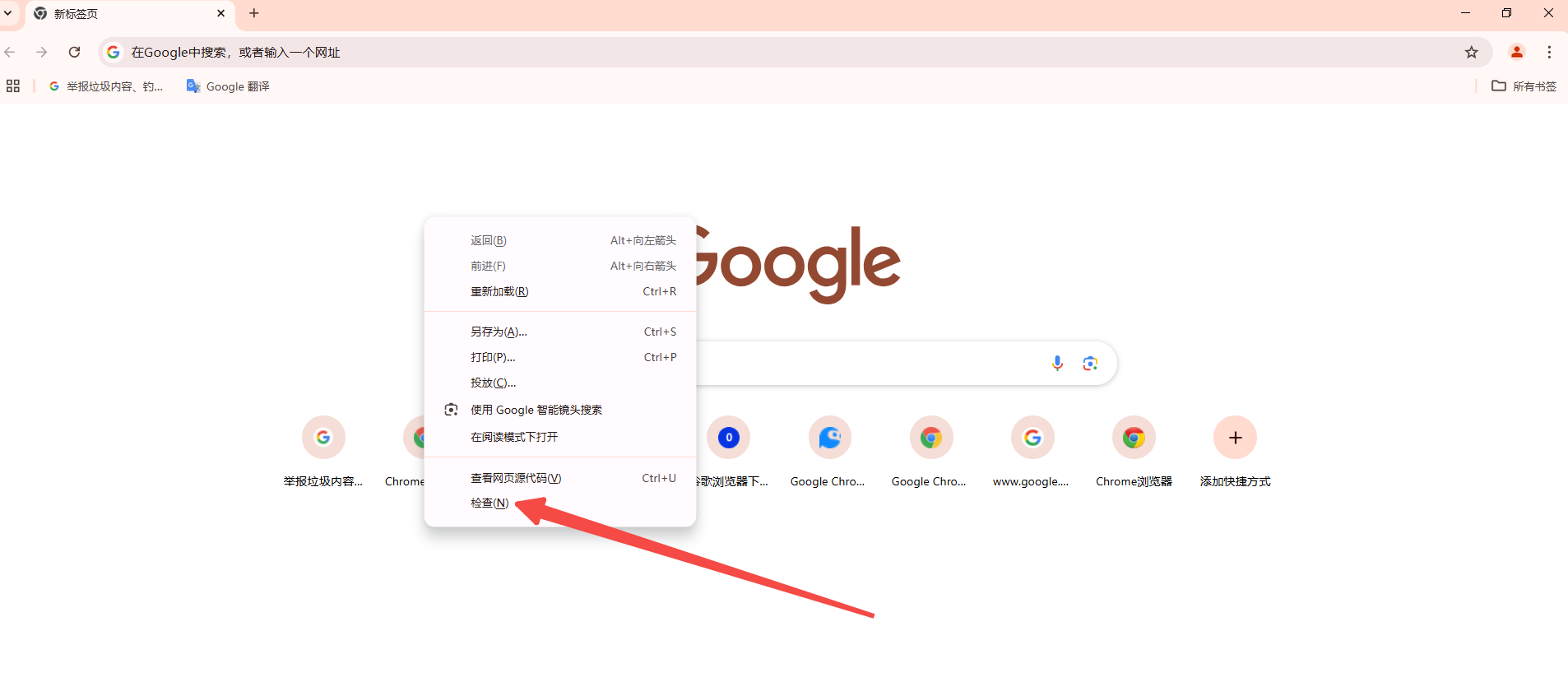
2.按下F12键或者右键点击页面空白处,选择“检查”(Inspect)。这将打开开发者工具。

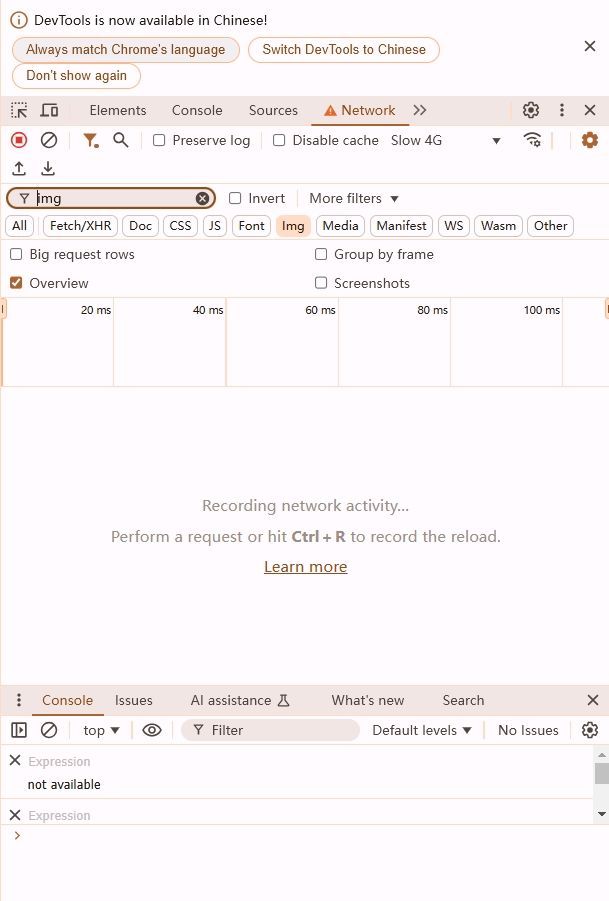
3.在开发者工具的顶部菜单栏中,点击“Network”选项卡。这将切换到网络请求监控界面。

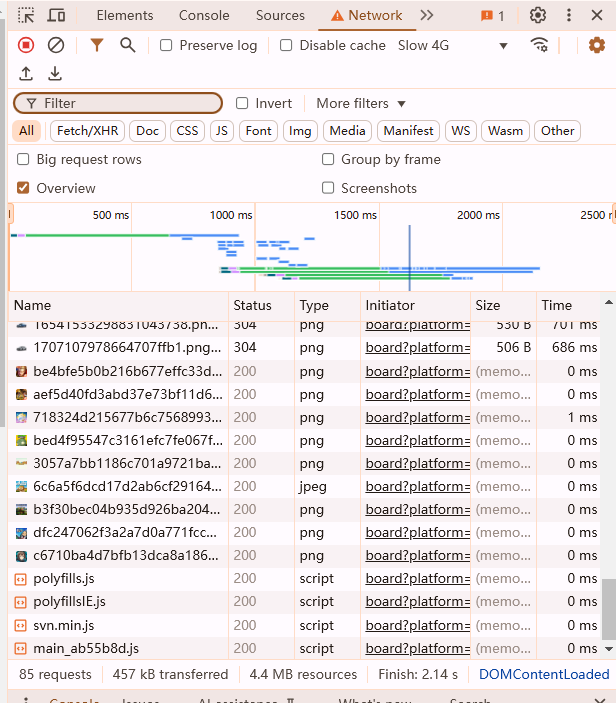
4.在“Network”面板中,你可以看到所有当前页面加载过程中发出的网络请求。每个请求都会显示其状态、URL、方法(如GET、POST等)、大小、时间等信息。

5.你可以通过点击不同的列标题来对请求进行排序和筛选,例如按时间、大小或状态码排序。
6.如果你想要查看某个特定请求的详细信息,可以点击该请求行。这将展开一个子面板,显示该请求的所有详细信息,包括头部信息、响应数据、预览等。
7.如果你想清除当前的网络请求日志,可以点击“Clear”按钮(通常位于左上角),这将清空所有已记录的网络请求。
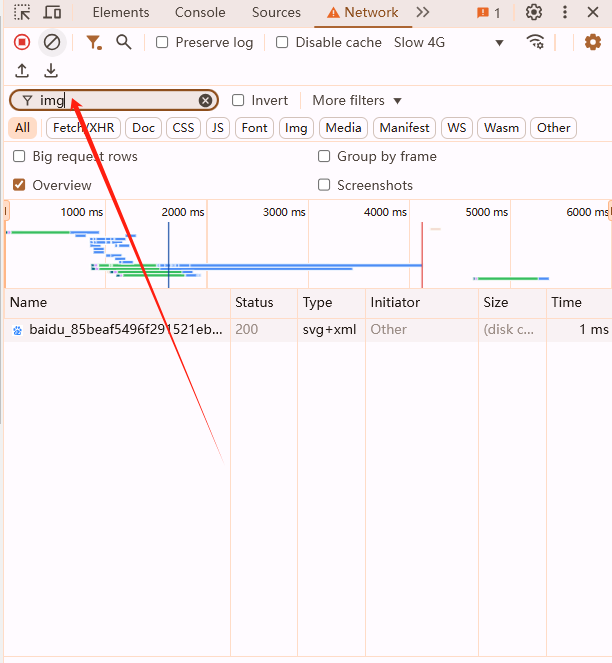
8.如果你只想查看特定类型的网络请求,可以使用过滤器功能。在“Network”面板的右上角有一个下拉菜单,你可以在这里选择要显示的网络请求类型,例如XHR、JS、CSS、img等。

9.你还可以使用搜索框来快速查找特定的网络请求。只需输入关键字,然后按回车键即可。
通过以上步骤,你就可以在Chrome浏览器中查看并管理网络请求日志了。这对于调试网页加载问题或分析网站性能非常有用。
Google Chrome标签页冻结功能是什么
Google Chrome标签页冻结功能是什么?通过技术原理解析其在节省系统资源、优化多标签环境下的性能表现,提升整体浏览稳定性。
谷歌浏览器缓存自动清理技巧详解
分享谷歌浏览器缓存自动清理的实用技巧,帮助用户优化浏览速度并有效管理存储空间。
Chrome浏览器下载文件命名规范说明
详细说明Chrome浏览器下载文件的命名规范,帮助用户规范管理下载文件,避免重名混淆。
谷歌浏览器插件更新后问题如何解决
通过谷歌浏览器插件更新后问题解决方案,用户能够快速识别和修复插件更新中出现的常见问题,保持浏览器性能稳定。
谷歌浏览器下载后如何设置快捷键功能
设置谷歌浏览器的快捷键功能,快速执行常用操作,提升浏览器操作效率。
Chrome浏览器插件安装教程与指南
本文详细讲解Chrome浏览器插件的安装步骤及使用方法,帮助新手用户快速上手,提升浏览体验和功能扩展效率。