要通过Chrome浏览器查看并调试CSS文件,您可以按照以下步骤操作:

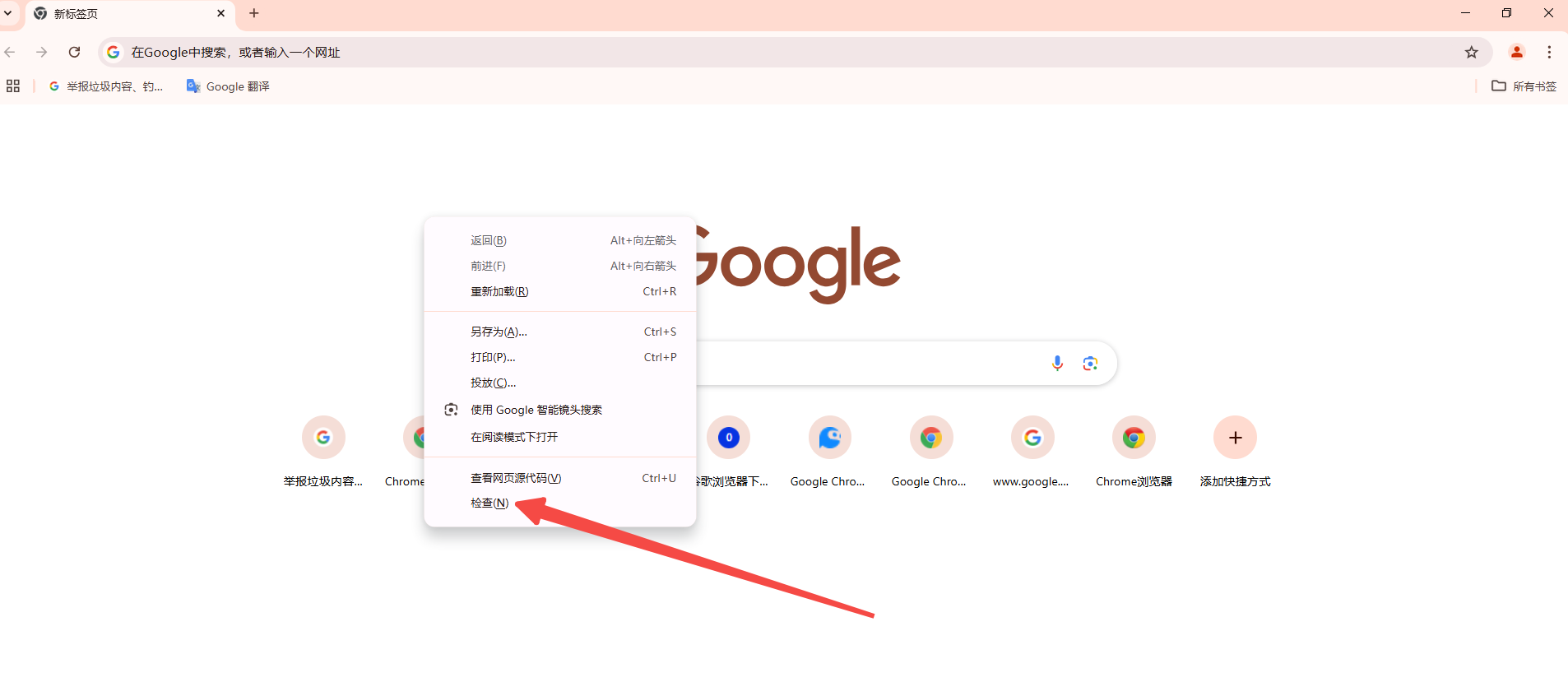
1.打开开发者工具:在您的Chrome浏览器中,访问您想要检查的网页。然后,按下`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Option+I`(Mac)快捷键来打开开发者工具。或者,您也可以右键点击页面中的任何元素,选择“检查”来打开开发者工具。

2.找到“Elements”面板:在开发者工具中,切换到“Elements”面板。这个面板允许您查看和编辑HTML和CSS代码。

3.定位到特定的CSS规则:在“Elements”面板中,您可以看到页面的DOM结构。点击任何一个HTML元素,相关的CSS样式将会显示在右侧的“Styles”子面板中。这里列出了应用于该元素的所有CSS规则。
4.查看和修改CSS:在“Styles”子面板中,您可以查看哪些CSS文件和规则被应用到了选定的元素上。如果您想修改某个属性,只需双击它并进行更改即可实时看到效果。
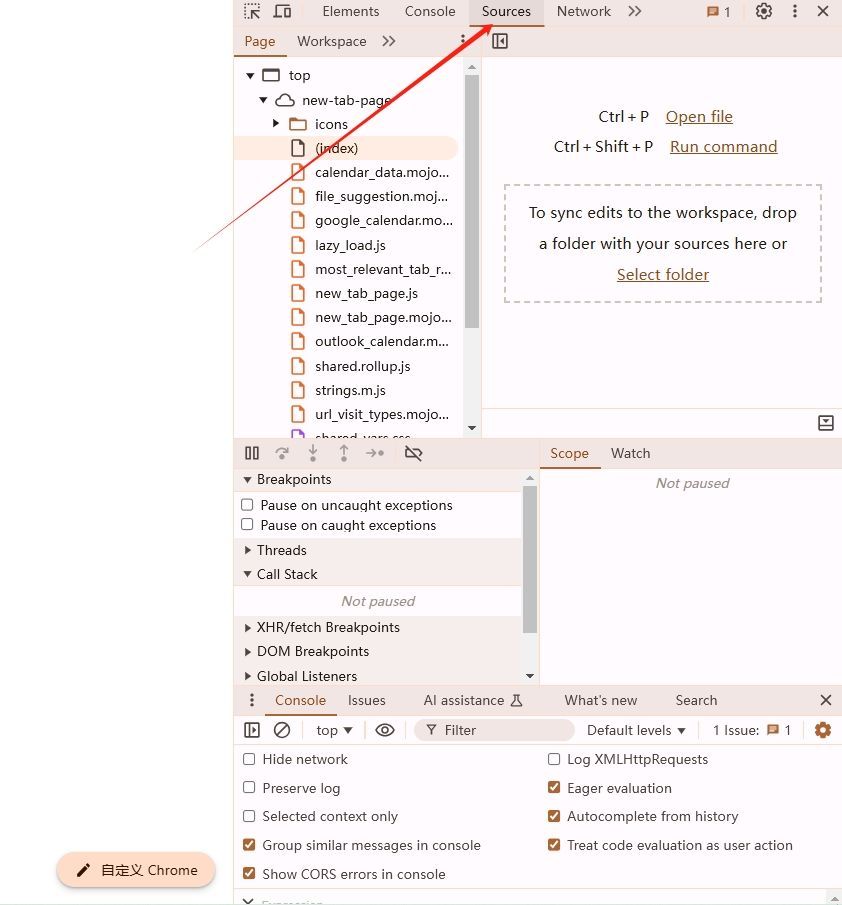
5.使用“Sources”面板审查CSS文件:如果您需要查看整个CSS文件而不仅仅是单个规则,可以切换到“Sources”面板。在这里,您可以浏览所有的资源文件,包括CSS文件。找到您想要检查的CSS文件,点击它,文件内容就会显示出来。

6.设置断点进行调试:如果您需要调试JavaScript或CSS动态变化的问题,可以在“Sources”面板中使用断点功能。点击行号旁边的区域可以设置断点,当代码执行到这一行时,执行会暂停,允许您检查当前的变量状态和调用堆栈。
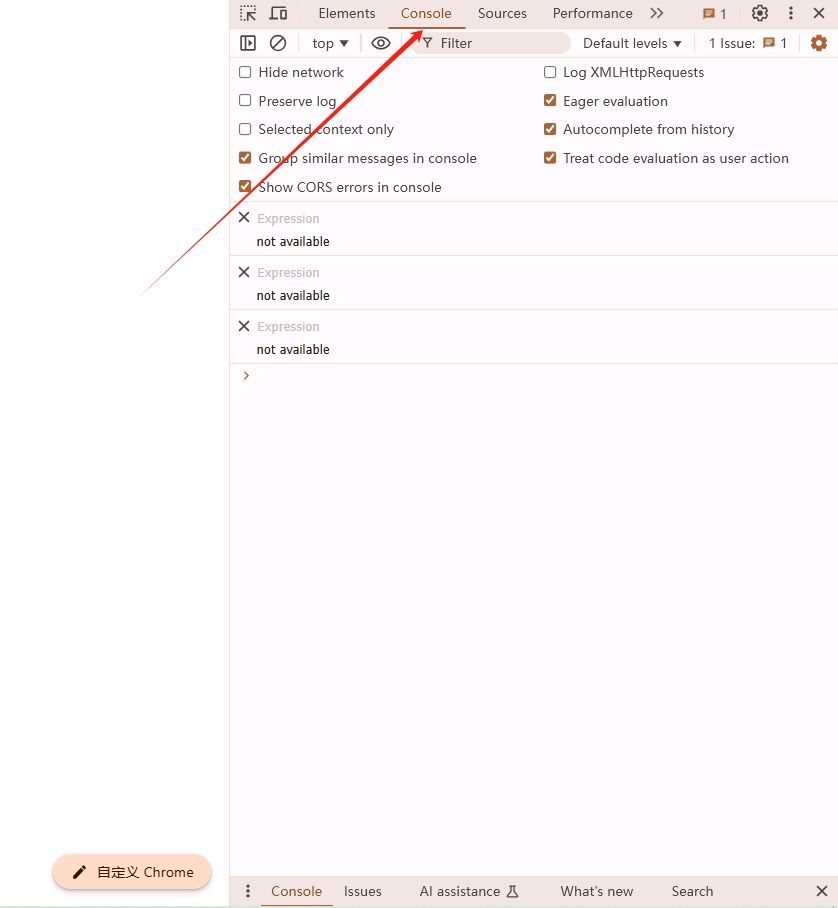
7.利用控制台进行更深入的分析:如果需要进一步分析或测试某些功能,可以使用“Console”面板运行JavaScript代码或查看错误信息。这对于诊断问题非常有用。

8.关闭开发者工具:完成调试后,可以通过点击开发者工具窗口右上角的关闭按钮来关闭它。
通过以上步骤,您可以高效地使用Chrome浏览器的开发者工具来查看、分析和调试CSS文件。这些工具对于前端开发者来说是非常宝贵的资源,可以帮助您更好地理解和优化网页的样式表现。
谷歌浏览器与Edge浏览器的对比分析
深入对比谷歌浏览器与Edge浏览器的功能和性能,帮助用户选择最适合自己的浏览器。
2025年谷歌浏览器下载路径管理及优化
讲解2025年谷歌浏览器下载路径的管理与优化技巧,帮助用户合理配置下载文件存储位置,提高下载效率和文件安全性。
谷歌浏览器智能广告投放拦截技术及精准过滤插件推荐
谷歌浏览器智能广告投放拦截技术配合精准过滤插件,有效屏蔽烦人广告。本文推荐实用插件并介绍技术优势,提升纯净浏览体验。
Chrome浏览器插件权限弹窗设计交互优化方案探讨
分析Chrome浏览器插件权限弹窗设计交互优化方案,提升弹窗易用性和用户操作体验。
Chrome浏览器下载安装失败提示网络异常解决方案
当Chrome浏览器在下载或安装时提示网络异常,用户可通过更换网络环境、关闭防火墙限制、配置代理加速等方法,快速恢复稳定连接,确保浏览器顺利安装。
Google浏览器多设备同步及账号管理教程
本文详解Google浏览器多设备同步功能及账号管理技巧,帮助用户实现数据跨端同步无缝连接。