调整Chrome浏览器页面的色彩主题是一个常见需求,可以帮助提高阅读舒适度或适应不同的使用环境。以下是详细的步骤和一些额外的提示:

Chrome浏览器提供了内置的深色模式功能,可以一键切换整个浏览器界面的颜色主题。
步骤:
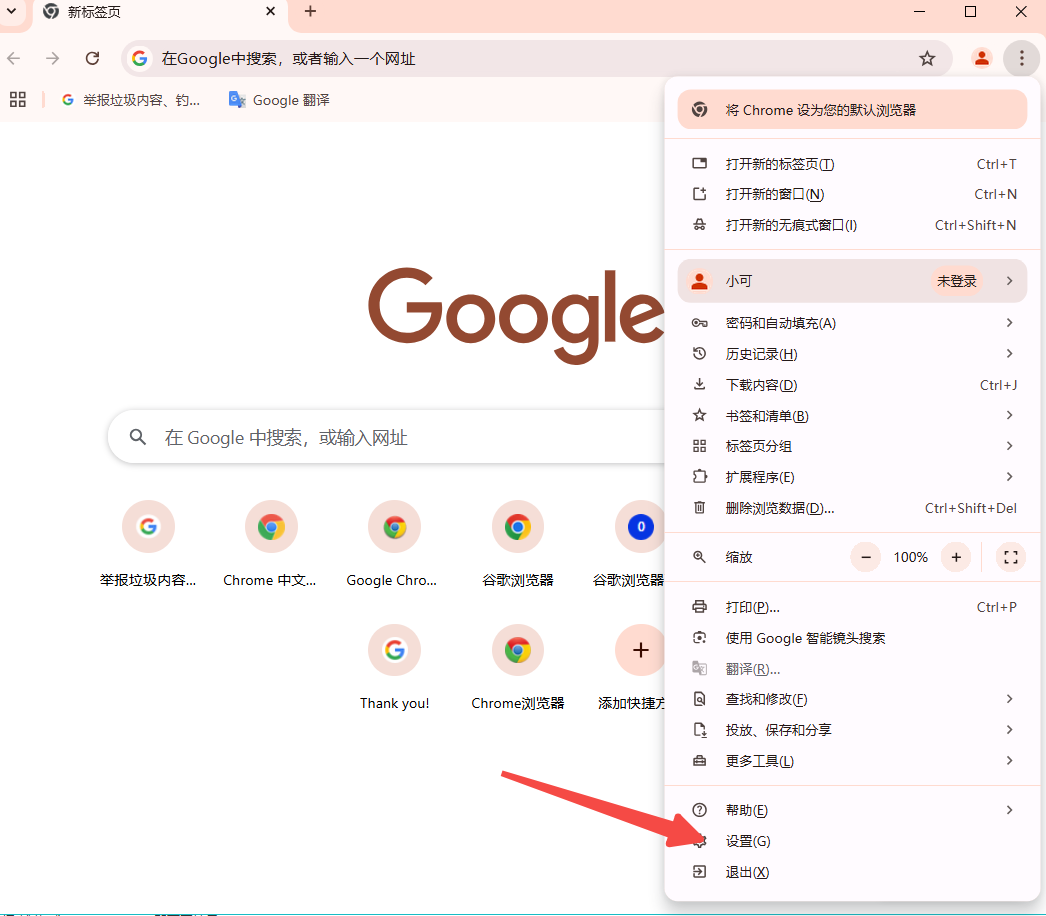
1.打开Chrome设置:点击右上角的三点菜单按钮,然后选择“设置”。

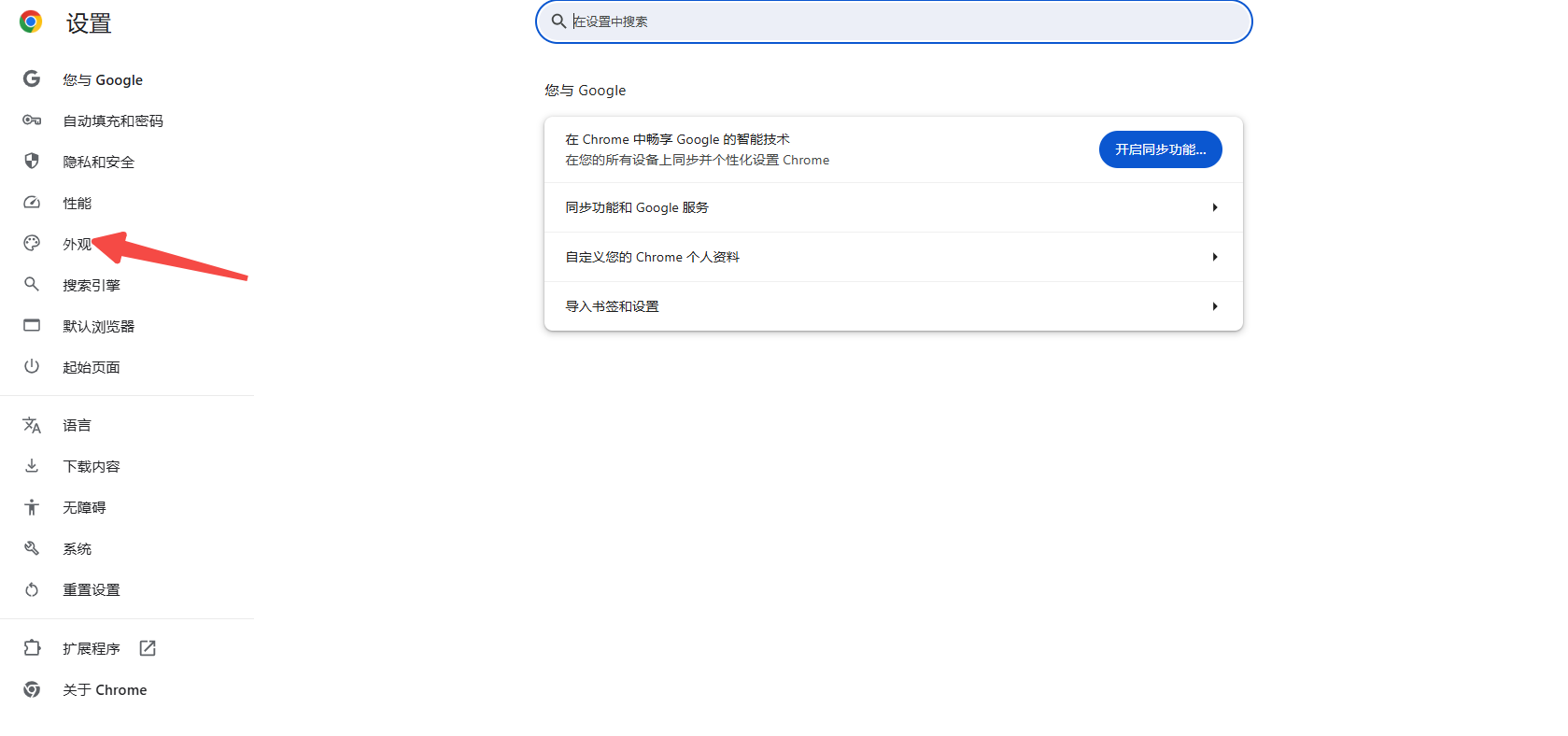
2.找到外观选项:在设置页面左侧的菜单中,点击“外观”。

3.启用深色模式:在“外观”部分,你会看到一个名为“深色模式”的选项。勾选此选项即可启用深色模式。

4.自动深色模式:你还可以选择让Chrome根据操作系统的主题自动切换深色模式。
如果你希望更精细地控制每个网站的颜色主题,可以使用Chrome扩展程序。例如,“Stylus”和“Dark Reader”都是非常受欢迎的选择。
以“Dark Reader”为例:
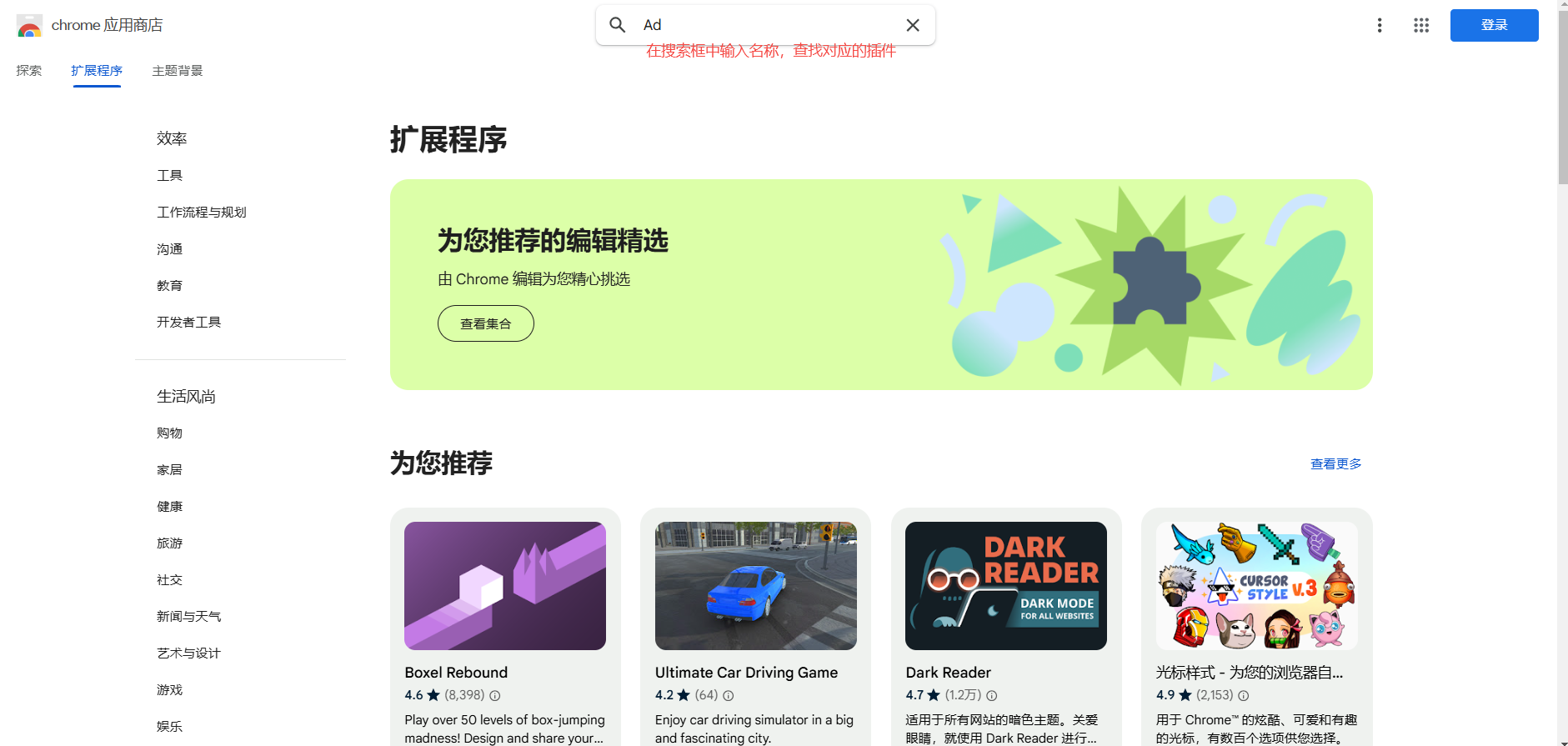
1.安装扩展程序:前往Chrome Web Store,搜索“Dark Reader”,然后点击“添加到Chrome”进行安装。

2.配置扩展程序:安装完成后,点击右上角的扩展程序图标(通常是一个小拼图形状),然后点击“Dark Reader”图标。
3.自定义设置:你可以根据自己的需求调整亮度、对比度、棕褐色滤镜等参数。
4.启用/禁用特定网站:你可以在“Dark Reader”的设置中添加特定的网站,并选择是否在这些网站上启用或禁用深色模式。
如果你对CSS有一定的了解,可以通过开发者工具直接修改网页的样式表来实现个性化的颜色主题。
步骤:
1.打开开发者工具:右键点击网页空白处,然后选择“检查”或按下`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Option+I`(Mac)。

2.定位到样式表:在开发者工具中,找到你想要修改的HTML元素。
3.修改CSS规则:右键点击该元素,选择“Force element state”,然后选择“:hover”、“:active”等伪类,或者直接在右侧的“Styles”面板中添加新的CSS规则。
4.保存更改:虽然这种方法不会永久保存你的更改,但你可以随时通过开发者工具再次修改。
以上是几种常见的方法来调整Chrome浏览器页面的色彩主题。
如何使用Chrome浏览器提升浏览器的多任务处理能力
通过Chrome浏览器的多任务处理优化,提高浏览器同时处理多个任务时的稳定性和效率。
谷歌浏览器AI辅助插件有哪些实用推荐
汇总多款谷歌浏览器AI辅助插件,结合实用功能和用户体验,推荐适合提升办公和浏览效率的智能扩展工具。
Chrome浏览器下载插件时频繁报错的优化建议
分享Chrome浏览器下载插件时频繁报错的优化方法,提升插件运行稳定性,改善用户使用体验。
Chrome浏览器下载更新后安全设置与隐私保护操作
Chrome浏览器支持安全设置和隐私保护,帮助用户优化浏览安全,实现安全高效使用体验。
google Chrome浏览器下载异常快速修复技巧
介绍google Chrome浏览器下载异常的快速修复技巧,帮助用户及时排查故障,保障下载流程顺畅进行。
谷歌浏览器插件显示无效该怎么重装插件组件
指导用户在谷歌浏览器插件显示无效时,如何正确重装插件及相关组件,恢复插件的完整功能。