Chrome本地存储功能是开发者用于在用户浏览器中保存数据的强大工具。无论是开发Web应用程序还是Chrome扩展程序,掌握本地存储功能的使用都是提升用户体验的关键。本文将详细介绍如何使用Chrome的本地存储功能来保存和读取数据,包括具体的操作步骤和示例代码。

在开始之前,确保你已经安装了最新版本的Chrome浏览器,并且对基本的HTML、JavaScript有一定的了解。此外,还需要安装并熟悉一款文本编辑器(如Visual Studio Code),用于编写和测试代码。

Chrome提供了两种主要的本地存储方式:`localStorage`和`chrome、storage、local`。两者在使用上有一些区别,下文将详细解释。
1、localStorage
`localStorage`是Web Storage API的一部分,允许你在用户浏览器中以键值对的形式存储数据。它适用于持久化存储小段数据,且数据在页面刷新后依然存在。
特点:
简单易用:通过JavaScript的`setItem`和`getItem`方法进行存储和读取。
同源策略:只能存储与当前域相同的数据。
容量限制:每个域名通常有5MB的存储限制。
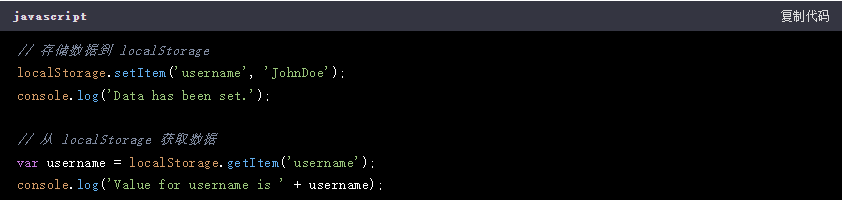
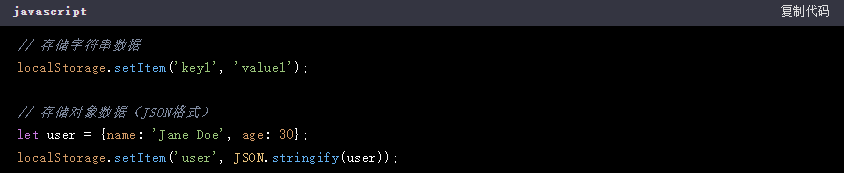
示例代码:

2、chrome、storage、local
`chrome、storage、local`是Chrome扩展程序提供的API,专门用于存储扩展相关数据。它提供了更多的灵活性和异步数据处理能力。
特点:
异步处理:所有的操作都是异步的,不会阻塞线程。
更大的容量:单个扩展最多可以存储5MB的数据。
跨域支持:可以在不同的域之间共享数据。
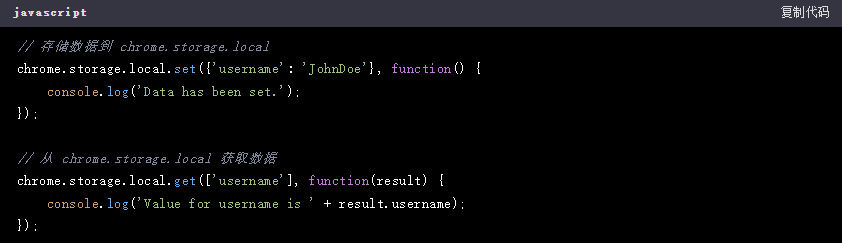
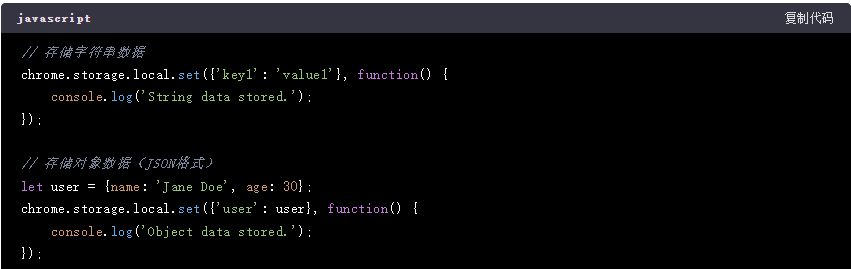
示例代码:

1、存储数据
a、使用localStorage存储数据

b、使用chrome、storage、local存储数据

2、读取数据
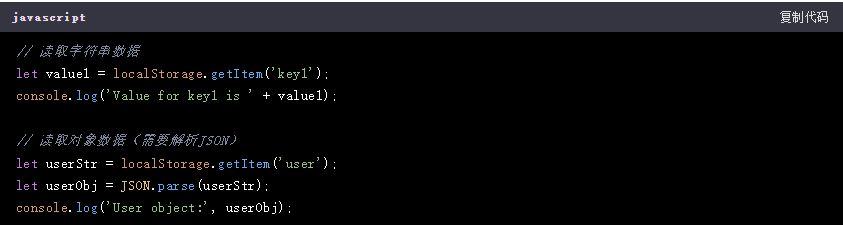
a、使用localStorage读取数据

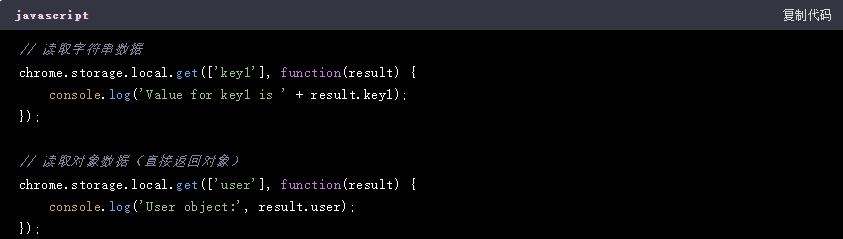
b、使用chrome、storage、local读取数据

3、更新数据
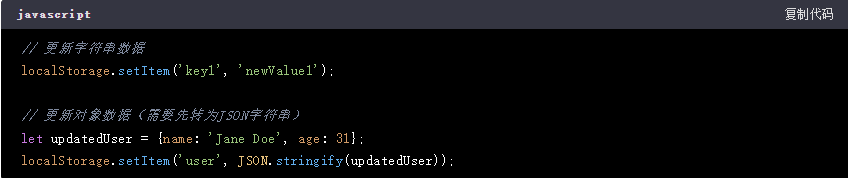
a、使用localStorage更新数据

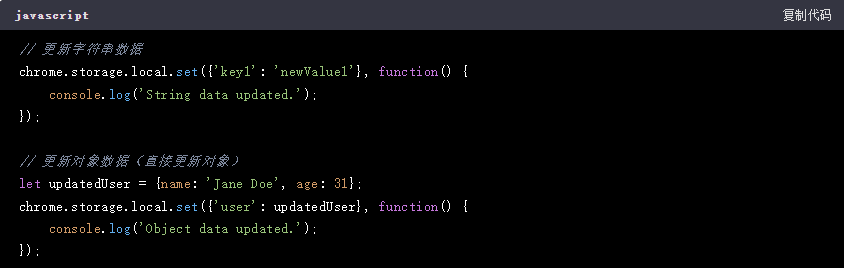
b、使用chrome、storage、local更新数据

4、删除数据
a、使用localStorage删除数据

b、使用chrome、storage、local删除数据

1、何时使用localStorage vs chrome、storage、local?
localStorage更适合简单的Web应用,尤其是当你只需要在单个页面或同源的多个页面间共享数据时。
chrome、storage、local则适用于开发Chrome扩展程序,或者需要在后台脚本中存储大量数据的场景。
2、确保数据安全与隐私保护
数据加密:对于敏感数据,建议在存储前进行加密处理。
权限管理:使用chrome、storage、local时,在manifest文件中声明所需权限。
3、错误处理与调试技巧
检查控制台日志:定期查看浏览器控制台中的错误信息,有助于快速定位问题。
使用try、、、catch:在关键操作周围添加异常捕获机制,防止因未处理的错误导致应用崩溃。
调试工具:利用Chrome开发者工具中的“Application”面板,可以直观地查看和管理存储的数据。
4、性能优化建议
批量操作:尽量减少频繁的读写操作,可以采用批量处理的方式提高效率。
合理规划数据结构:避免存储过大的对象,合理划分数据块,提升访问速度。
内存管理:对于不再使用的大数据,及时释放或移除,避免占用过多内存资源。
Chrome浏览器缓存智能清理自动化设置
介绍Chrome浏览器缓存智能清理的自动化设置方法,实现便捷高效的浏览器性能优化。
谷歌浏览器下载完成后网页翻译自动识别操作教程
谷歌浏览器内置网页翻译功能,用户可通过设置自动识别与调整语言偏好实现高效翻译,教程讲解清晰步骤,帮助更便捷地阅读外文内容。
Chrome浏览器新功能实用攻略完全指南
Chrome浏览器新功能提供实用攻略。详细介绍功能使用技巧和操作方法,让用户充分掌握最新工具,提升浏览效率。
如何下载适用于Android 4.4的旧版谷歌浏览器
获取适用于Android 4 4的旧版Google Chrome浏览器,确保老旧设备顺畅运行浏览器。
google浏览器标签页分组功能使用体验及技巧
解析google浏览器标签页分组功能的使用体验和实用技巧,帮助用户高效管理大量标签,提高浏览效率。
谷歌浏览器如何管理和优化浏览数据隐私
深入介绍谷歌浏览器管理和优化用户浏览数据隐私的策略和方法,保障信息安全。