在Chrome浏览器中分析页面加载的性能瓶颈,可以使用内置的开发者工具。以下是详细的步骤:

1.打开Chrome浏览器,访问你想要分析的网页。
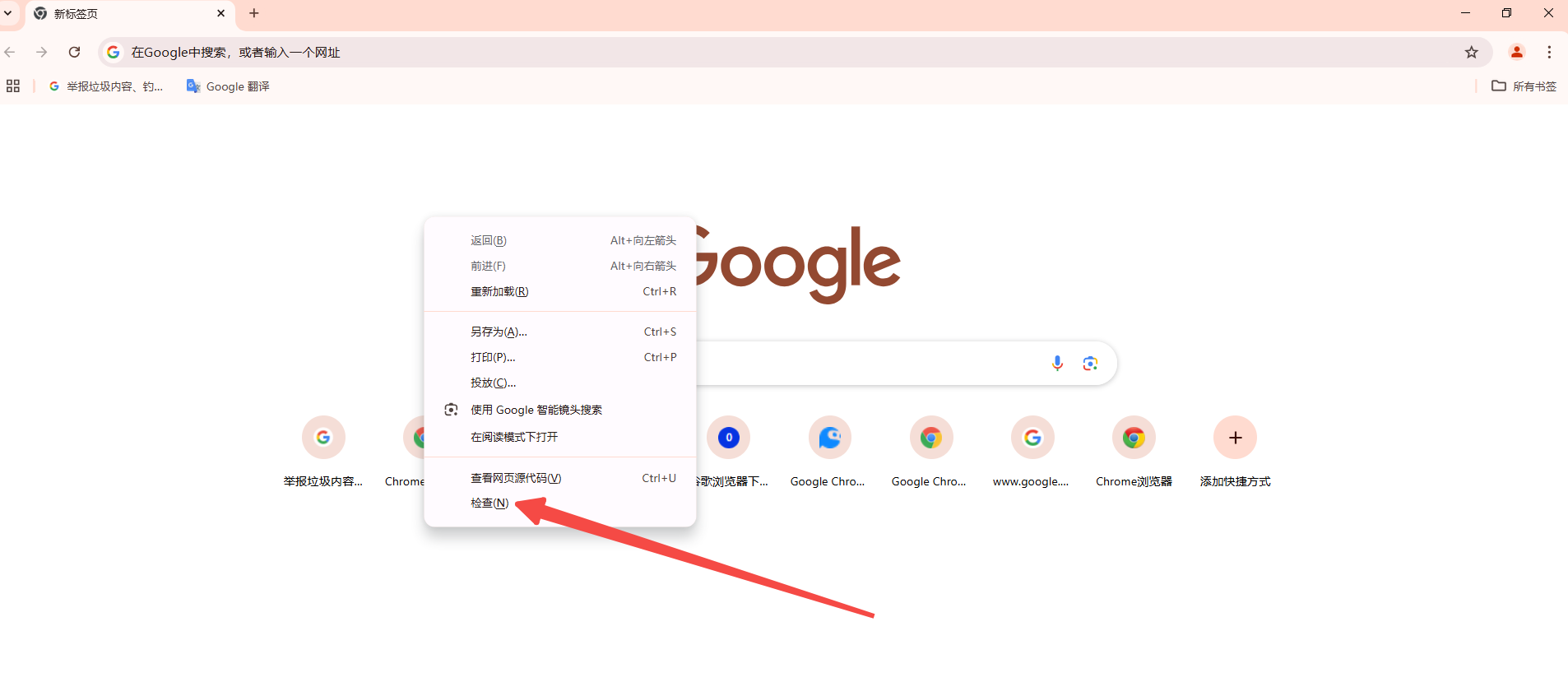
2.按下F12键或者右键点击页面,选择“检查”来打开开发者工具。

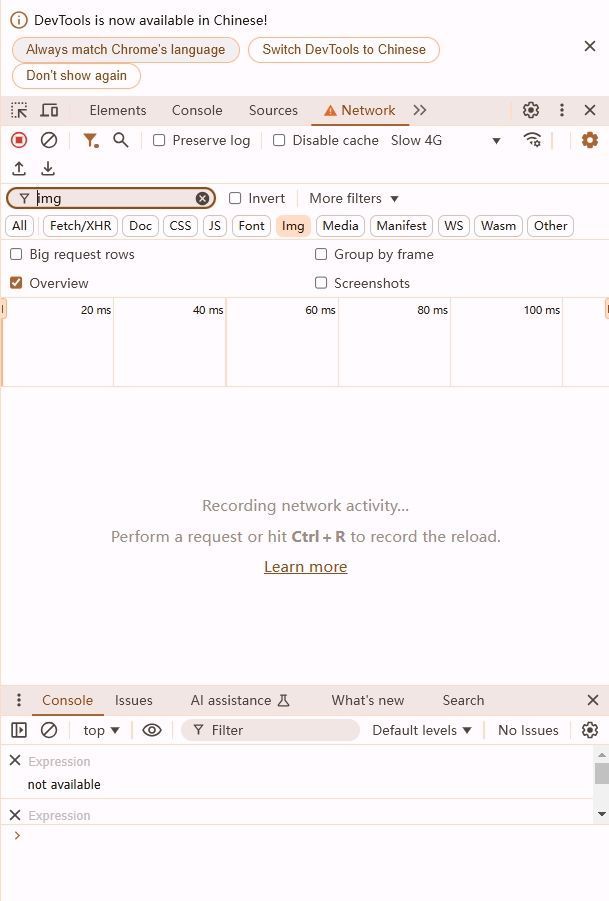
3.在开发者工具中,点击“网络”选项卡。这将显示所有网络请求的详细信息。

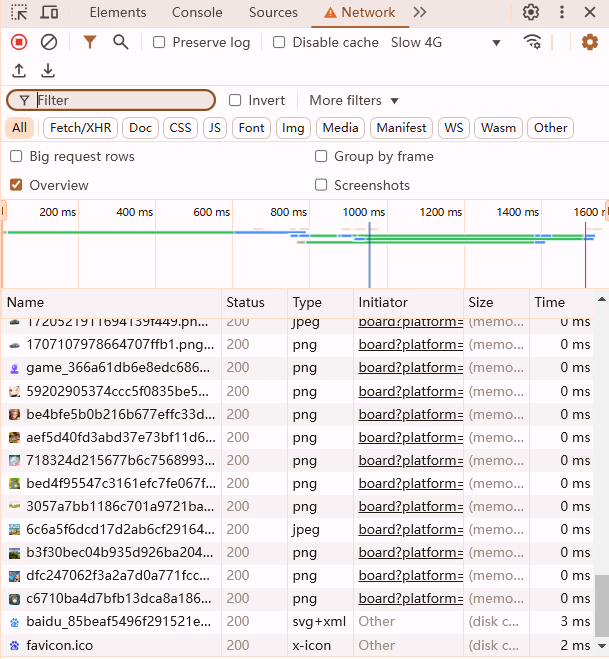
4.刷新页面,你将看到所有网络请求的列表,包括它们的加载时间、大小和状态等。

5.你可以通过点击每个请求来查看更详细的信息,如响应头、响应体和时间线等。
6.如果你想要分析特定资源的加载性能,你可以在“网络”选项卡中搜索该资源的名称或URL。
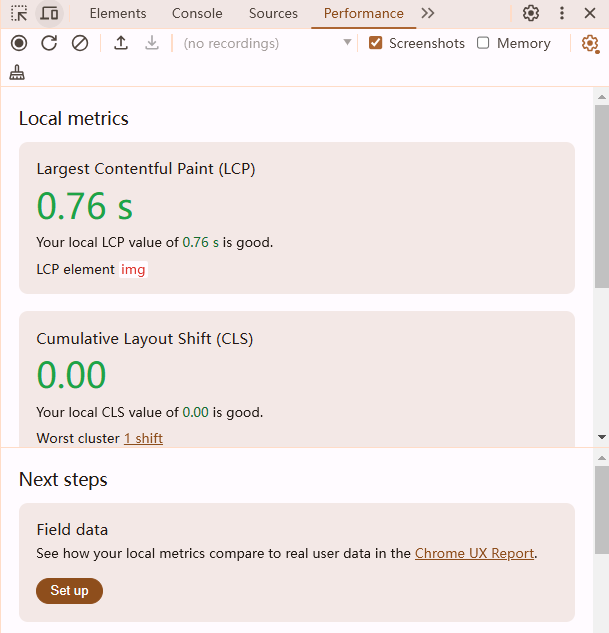
7.你还可以使用“性能”选项卡来分析页面的整体性能。这个选项卡会记录页面加载过程中的所有事件,并生成一个时间线图。你可以使用这个时间线图来找出性能瓶颈。

8.最后,你可以使用“控制台”选项卡来查看任何JavaScript错误或警告,这些可能会影响页面的性能。

以上就是如何使用Chrome浏览器的开发者工具来分析页面加载的性能瓶颈。希望对你有所帮助!
Chrome浏览器如何禁用网页的自动提交表单功能
针对于Chrome浏览器如何禁用网页的自动提交表单功能这一问题,本文提供了详细的操作方法,快来一起看看吧。
如何解决Chrome的DNS_PROBE_FINISHED_NXDOMAIN错误
在使用chrome浏览器过程中遇到DNS_PROBE_FINISHED_NXDOMAIN错误问题时不要着急,本文为大家带来详细的处理技巧。
如何在Chrome浏览器中管理网站的通知权限
对于如何在Chrome浏览器中管理网站的通知权限这一问题,本文提供了详细的操作教程,希望可以帮助各位用户更好地使用Chrome浏览器。
Chrome如何删除地址栏的搜索建议
本文将为大家解答一下Chrome如何删除地址栏的搜索建议,这里有详细的操作步骤希望可以帮助大家。
如何在Chrome中启用广告拦截
很多用户都不知道如何在Chrome中启用广告拦截,想要告别chrome广告骚扰的用户,可以参考下面的内容进行设置。
谷歌浏览器的标签页管理工具
有一些用户不知道谷歌浏览器的标签页管理工具有哪些?本文给大家介绍了几款出色的标签页管理工具,快来看看吧。