在Chrome浏览器中查看页面的DOM结构和元素可以通过以下步骤进行:

1.打开Chrome浏览器,并导航到你想要检查的网页。
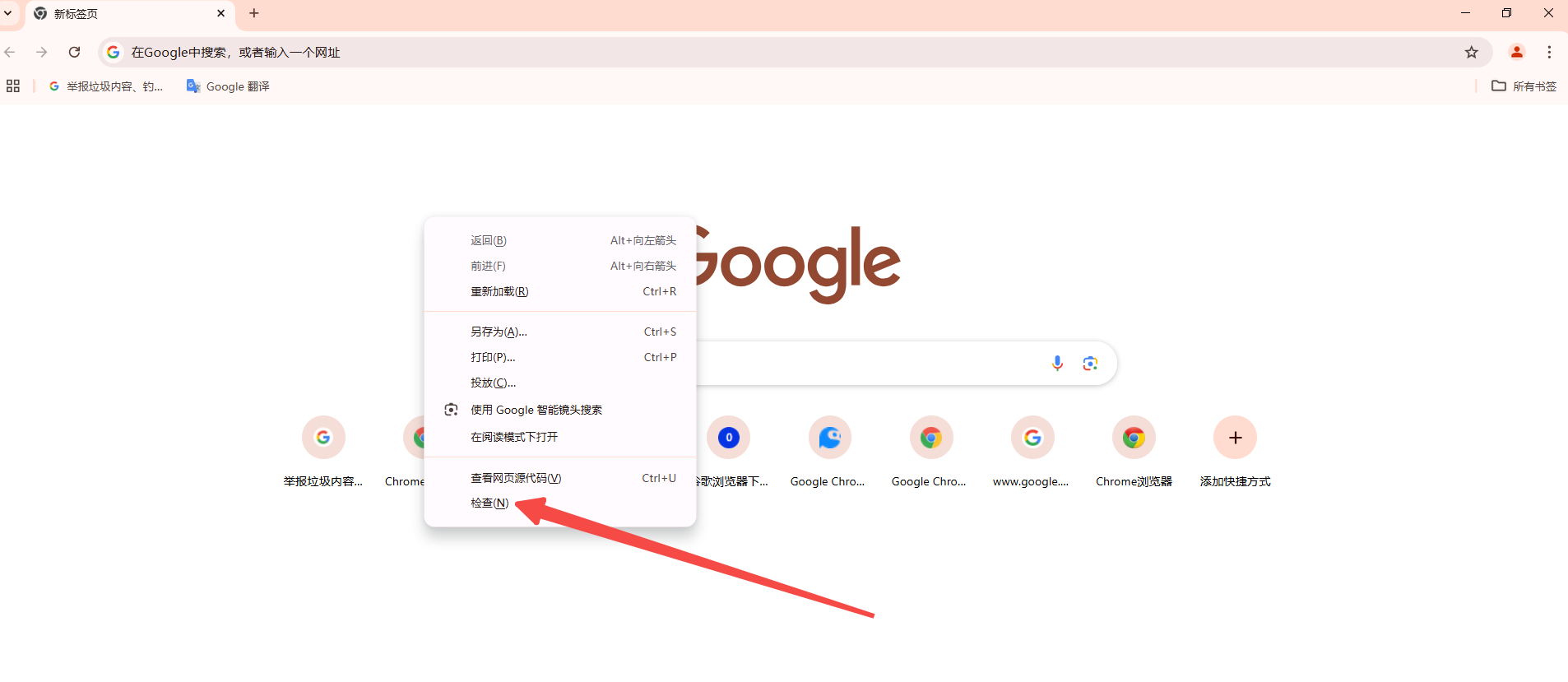
2.右键点击页面上的任何位置,然后选择“检查”(Inspect)或者使用快捷键Ctrl+Shift+I(Windows/Linux)或Cmd+Option+I(Mac)。这将打开开发者工具面板。

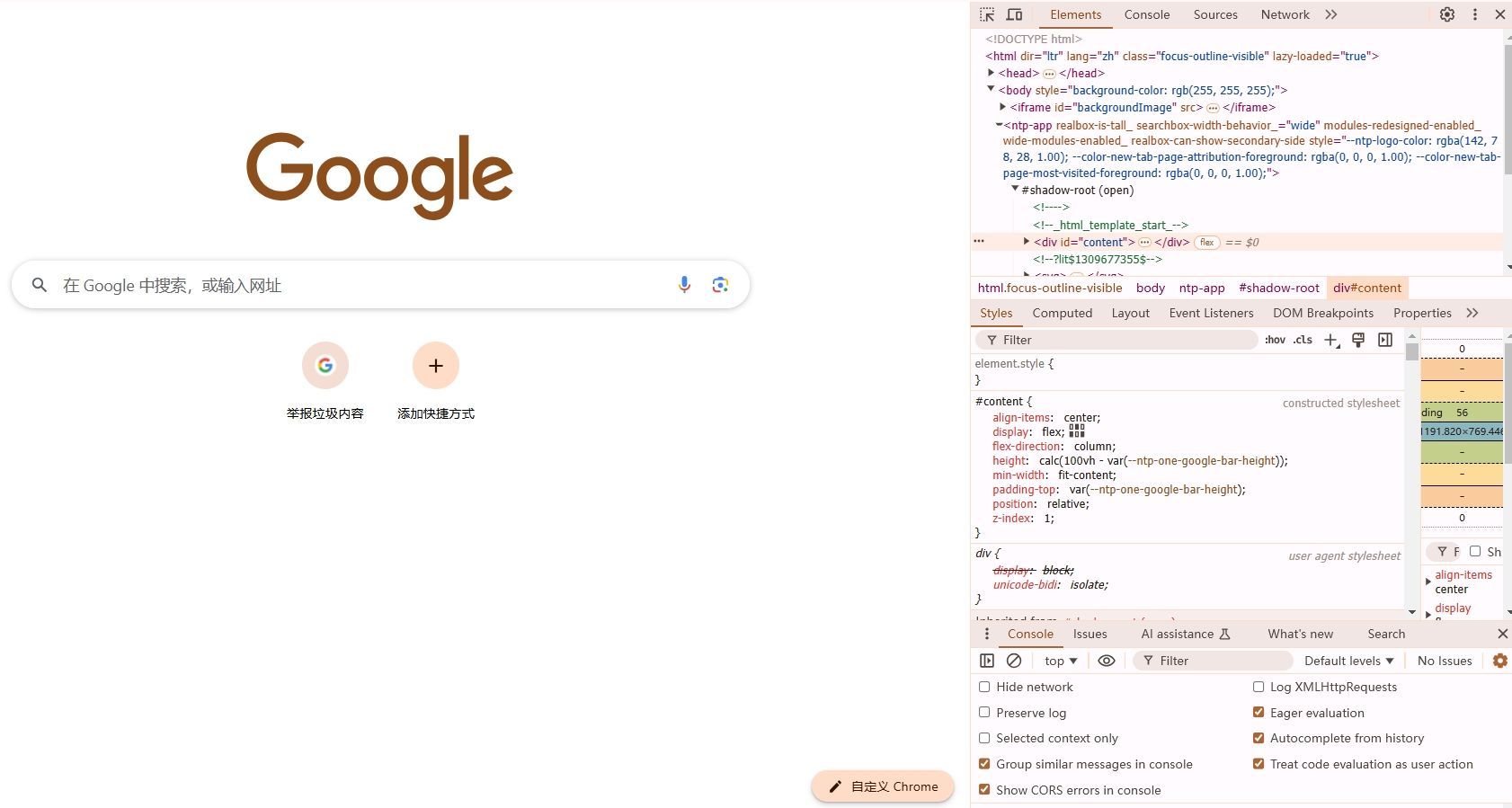
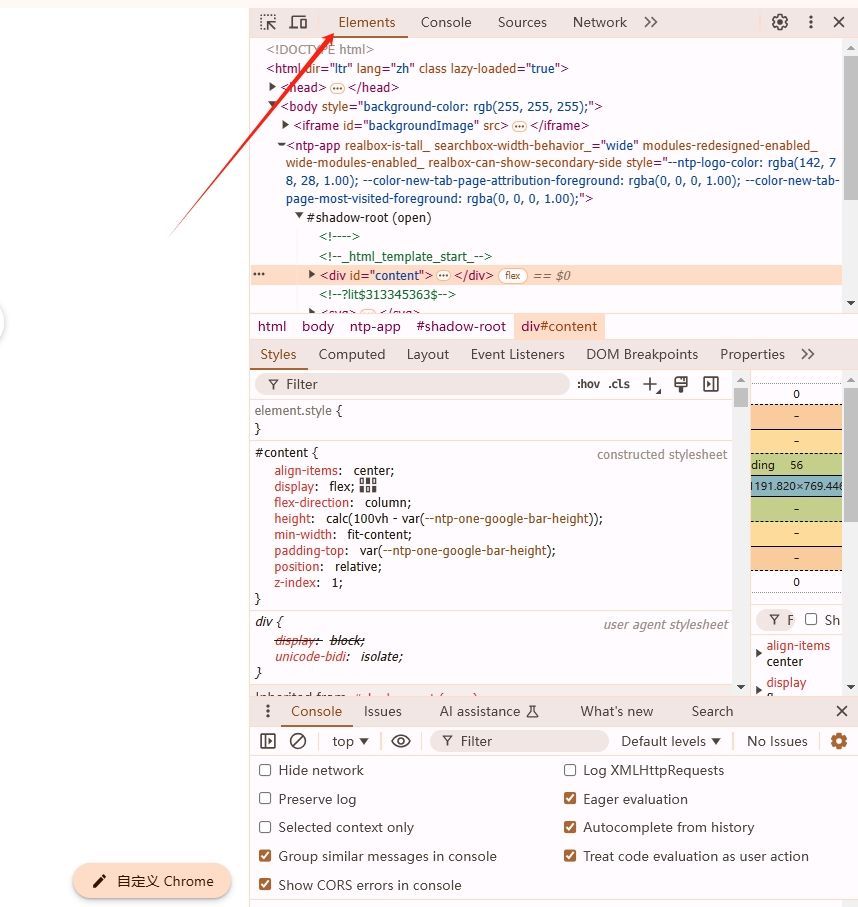
3.在开发者工具面板中,你会看到几个选项卡,包括“Elements”、“Console”、“Sources”等。点击“Elements”选项卡。

4.在“Elements”选项卡中,你将看到当前网页的DOM结构,以树状图的形式展示。你可以点击任何元素来查看其详细信息,包括HTML标签、属性和样式等。

5.你还可以右键点击任何元素,并选择“Inspect element”来获取更多关于该元素的详细信息。
6.如果你想要查找特定的元素,可以使用顶部的搜索框输入元素的标签名、类名或其他属性值,然后按下回车键进行搜索。
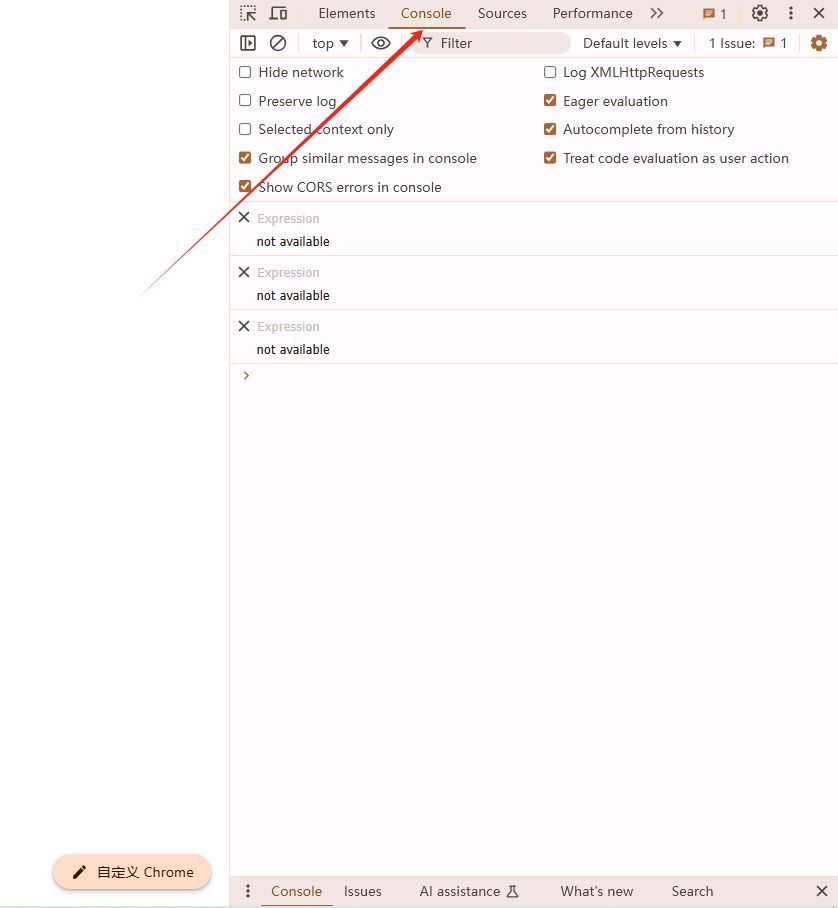
7.你还可以使用开发者工具中的其他功能,如“Console”选项卡来执行JavaScript代码,或“Network”选项卡来查看网络请求等。

如何在Chrome浏览器中清除已保存的密码信息
有用户在使用谷歌浏览器的过程中,对于如何在Chrome浏览器中清除已保存的密码信息还不清楚,于是,本文给大家提供了具体的方法步骤,希望可以帮助到各位。
Chrome的音频管理方法
本文为大家带来的是Chrome的音频管理方法,如果你不懂得如何使用音频功能,可以来看看本文的内容。
如何通过Chrome浏览器查看并调试CSS文件
在使用Chrome浏览器的时候,有许多用户不明白如何通过Chrome浏览器查看并调试CSS文件,为了帮助大家更好地使用Chrome浏览器,本文提供了一份操作指南,一起来看看吧。
Chrome浏览器的安全设置
本文为大家准备了详细的Chrome浏览器的安全设置介绍,希望通过这个介绍,可以帮助各位用户提升上网体验。
Chrome浏览器如何管理网页上的脚本权限
针对于Chrome浏览器如何管理网页上的脚本权限这一问题,本文提供了详细的操作步骤,希望可以帮助到各位。
Chrome浏览器如何关闭后台进程
本文为各位用户介绍的是Chrome浏览器如何关闭后台进程,希望这份Chrome浏览器操作教程,可为各位用户带来一定帮助。