在Chrome浏览器中查看并修复网页的错误请求,可以通过以下几个步骤进行:

1.使用开发者工具
首先,打开Chrome浏览器,然后按`F12`或`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Opt+I`(Mac)来打开开发者工具。
2.切换到“控制台”标签
在开发者工具界面中,点击顶部的“Console”标签。这里会显示JavaScript错误、网络请求错误等信息。

3.刷新页面查看错误信息
在控制台中,你可以看到所有加载资源时发生的错误。例如,如果某个图片或脚本无法加载,会在控制台中显示一个红色的错误消息。
4.分析错误原因
常见的错误类型包括:
-404 Not Found:请求的资源不存在。
-500 Internal Server Error:服务器内部错误。
-NetworkError:网络问题导致无法加载资源。
-SyntaxError:JavaScript代码语法错误。
5.修复错误的建议
根据错误类型,可以采取不同的措施:
-404 Not Found:确保URL正确,检查文件路径和名称是否正确。
-500 Internal Server Error:检查服务器日志,可能是服务器端的问题。
-NetworkError:检查网络连接,确保没有防火墙或代理阻止访问。
-SyntaxError:检查JavaScript代码,修正语法错误。
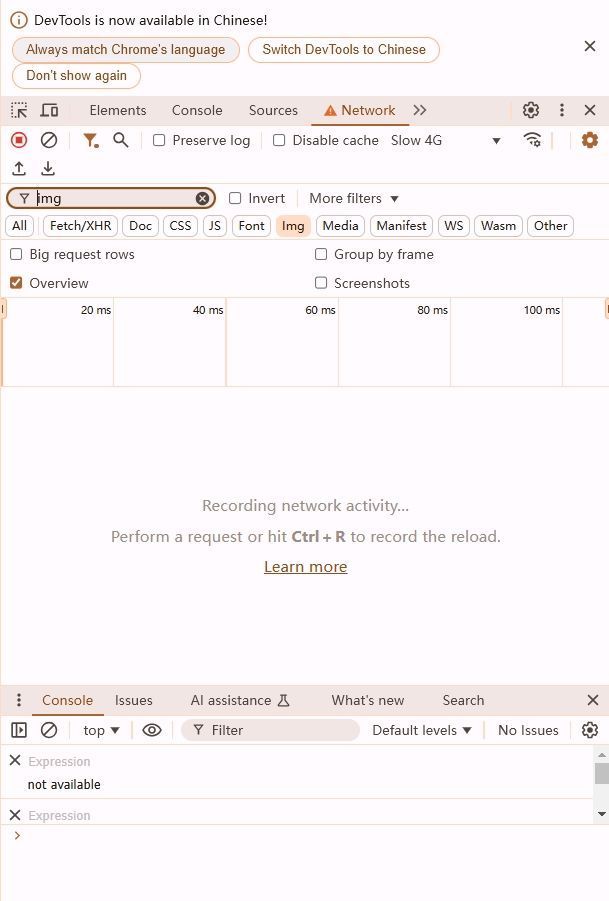
6.使用“网络”标签调试网络请求
在开发者工具中,切换到“Network”标签,重新加载页面。在这里可以看到所有发出的网络请求以及它们的响应状态。你可以点击具体的请求查看详细信息,如头部信息、响应内容等。

7.清除缓存和Cookies
有时,旧的缓存或Cookies可能导致网页加载问题。可以尝试清除它们:
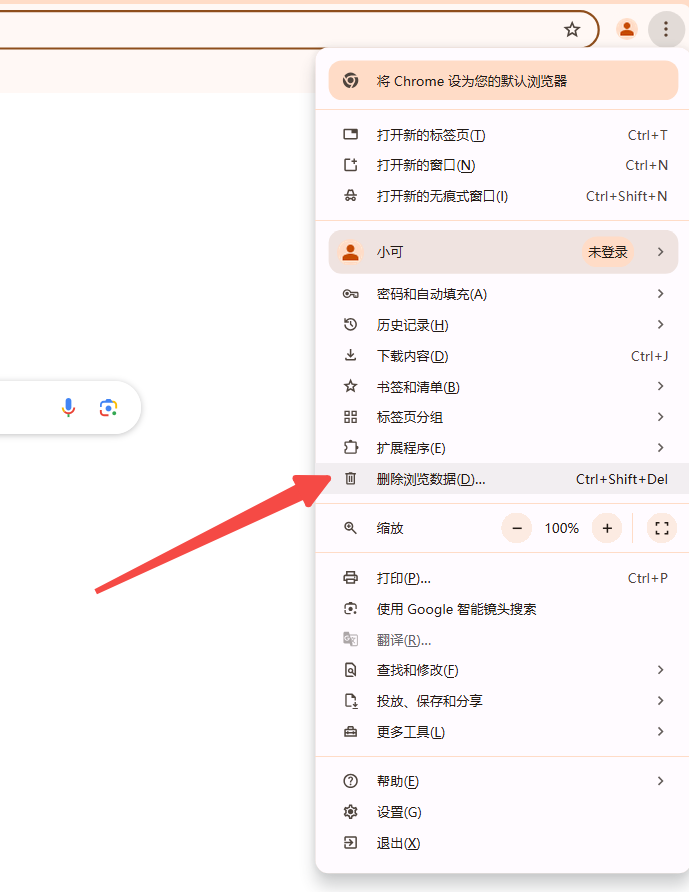
-点击右上角的三点菜单-更多工具-清除浏览数据...

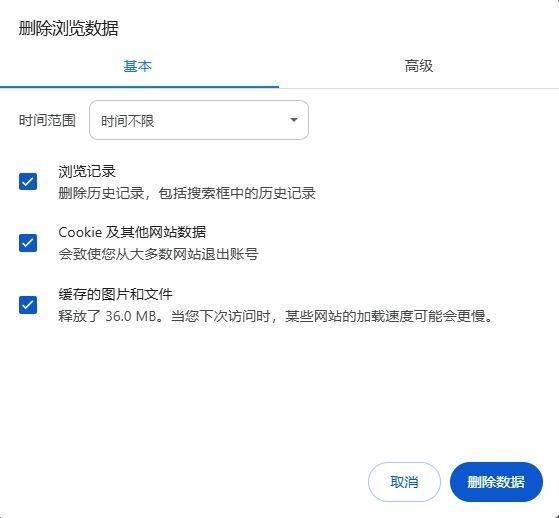
-选择时间范围,勾选“缓存的图片和文件”以及“Cookie及其他网站数据”,然后点击“清除数据”。

通过以上步骤,你应该能够诊断并解决大多数网页请求错误。如果问题依旧存在,可能需要进一步检查网站的代码或联系网站管理员获取帮助。
谷歌浏览器下载管理功能优化操作实测
谷歌浏览器在下载管理方面提供了便捷功能。实测教程解析了优化方法,帮助用户更高效地整理文件,提升使用体验与操作效率。
谷歌浏览器视频播放绿屏修复及优化方法教程
详细介绍谷歌浏览器视频播放绿屏问题的修复和优化方法,帮助用户恢复清晰流畅的播放画面。
google浏览器安卓端下载工具增强版操作技巧
google浏览器安卓端下载工具增强版优化文件管理和多任务下载体验,提升操作效率,让用户在移动端快速获取所需资源。
谷歌浏览器下载任务智能报警系统和故障排查
介绍谷歌浏览器下载任务智能报警系统及故障排查方法,帮助用户及时发现问题,保障下载稳定运行。
Chrome浏览器下载任务失败时如何清理并恢复文件路径错误
下载任务失败常因文件路径错误,通过清理和修复路径,Chrome浏览器能有效恢复下载任务,保障文件正常保存与访问。
谷歌浏览器为什么不能正常加载网页如何解决
介绍谷歌浏览器网页无法正常加载的常见原因及解决方法。通过分析问题根源,用户可以轻松解决网页加载失败的问题,提高浏览器的稳定性。