Chrome浏览器提供了多种数据存储方式,包括localStorage、sessionStorage、IndexedDB和chrome.storage。这些方法各有特点,适用于不同的应用场景。本文将深入探讨如何在Chrome中高效管理和调试这些存储机制。

1.localStorage
-概念:localStorage是一种持久化的键值对存储机制,除非手动删除,否则数据将永远存在。
-特点:
-永久存储,即使关闭浏览器标签页或窗口,数据依然存在。
-只能通过JavaScript访问,不能跨域访问。
-每个源(origin)的存储限额大约是5MB。
-仅支持字符串类型,但可以通过JSON序列化处理复杂数据结构。
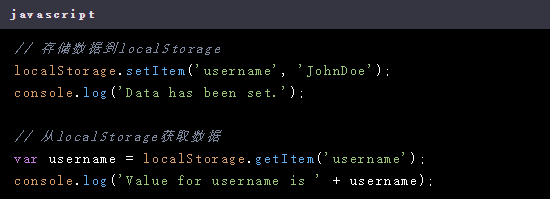
-操作示例:

2.sessionStorage
-概念:sessionStorage与localStorage类似,但它的作用域是单个标签页,即数据在页面会话期间有效,一旦关闭标签页,数据将被清除。
-特点:
-临时存储,关闭标签页后数据自动清除。
-每个源(origin)的存储限额大约是5MB。
-仅支持字符串类型。
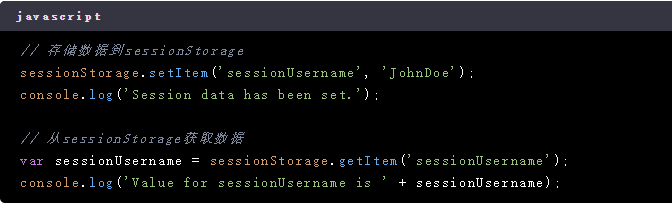
-操作示例:

3.IndexedDB
-概念:IndexedDB是一种低级API,用于在用户的浏览器中存储大量结构化数据。它提供事务、索引和查询功能,适合存储大量数据及复杂查询。
-特点:
-支持大容量存储,适合GB级别的数据。
-支持复杂的查询操作,包括索引和事务处理。
-支持多种数据类型,如对象、数组、二进制数据等。
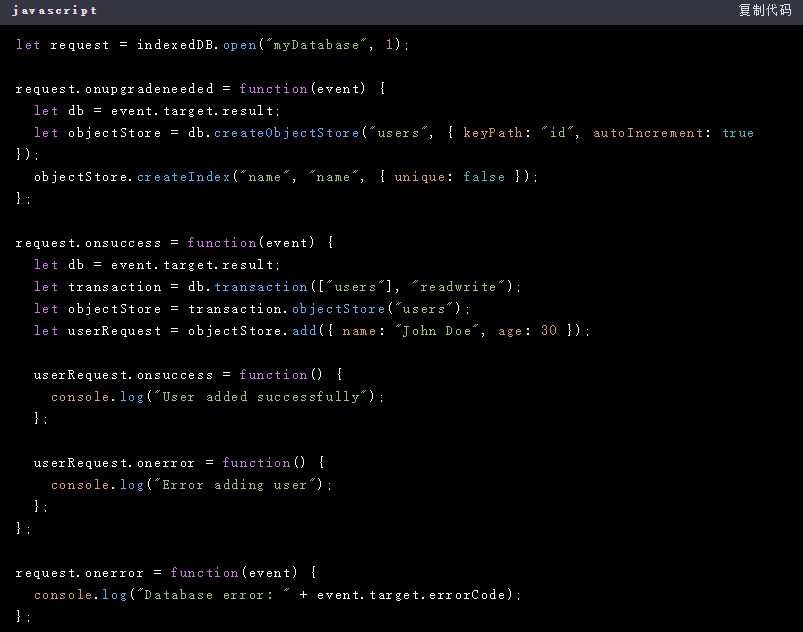
-操作示例:

4.Chrome.storage
-概念:chrome.storage是Chrome扩展中使用的API,可以看作是localStorage的改进版本,提供了更强大的功能和灵活性。
-特点:
-支持异步方式存储和获取数据。
-提供local和sync两种存储区域,分别用于本地和同步存储。
-chrome.storage.sync支持用户登录的所有设备之间的数据同步。
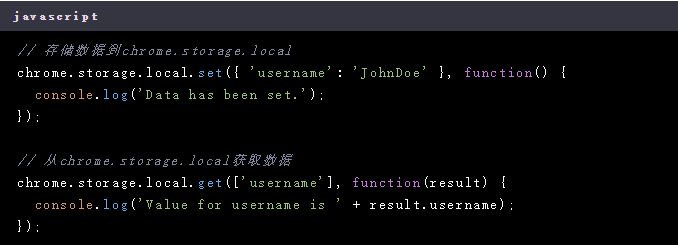
-操作示例:

1.使用Chrome DevTools查看和管理存储数据
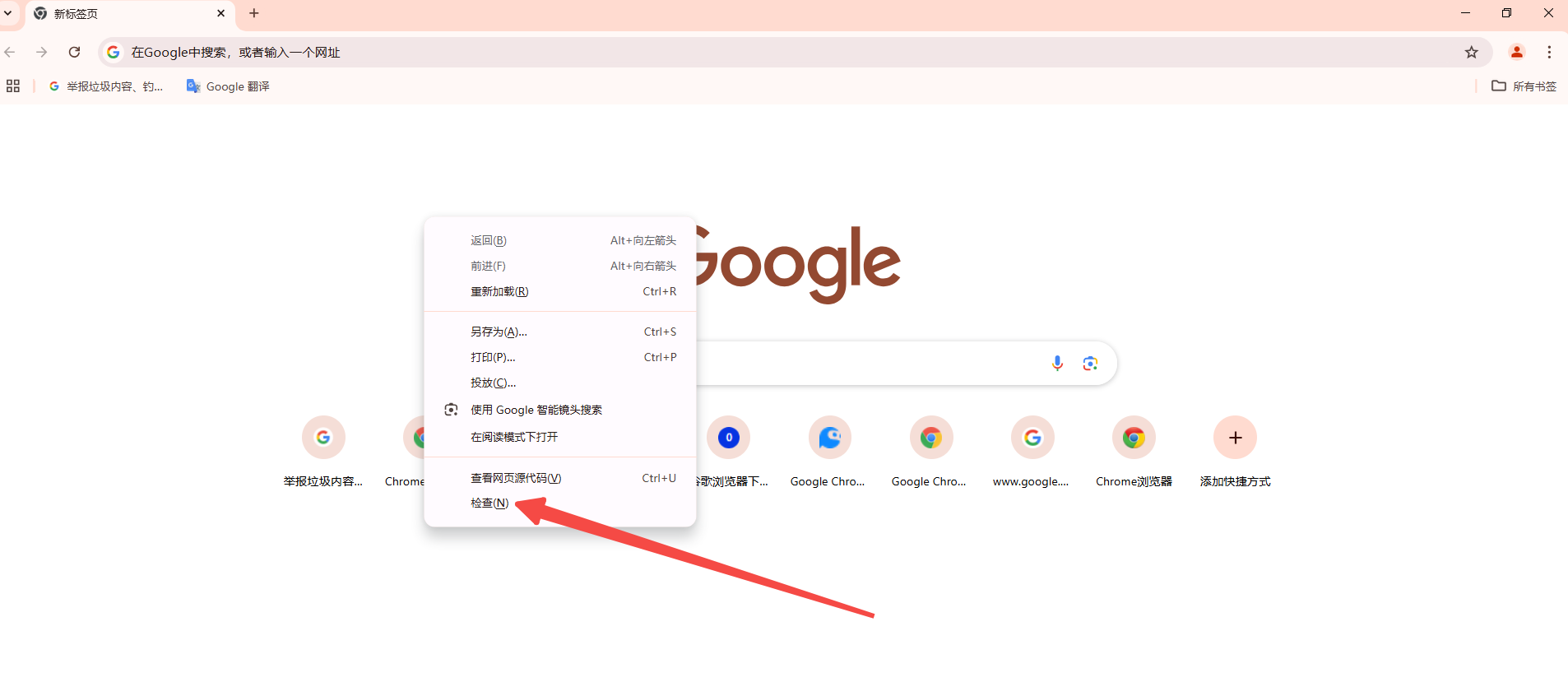
-打开DevTools:按F12或右键点击页面并选择“检查”。

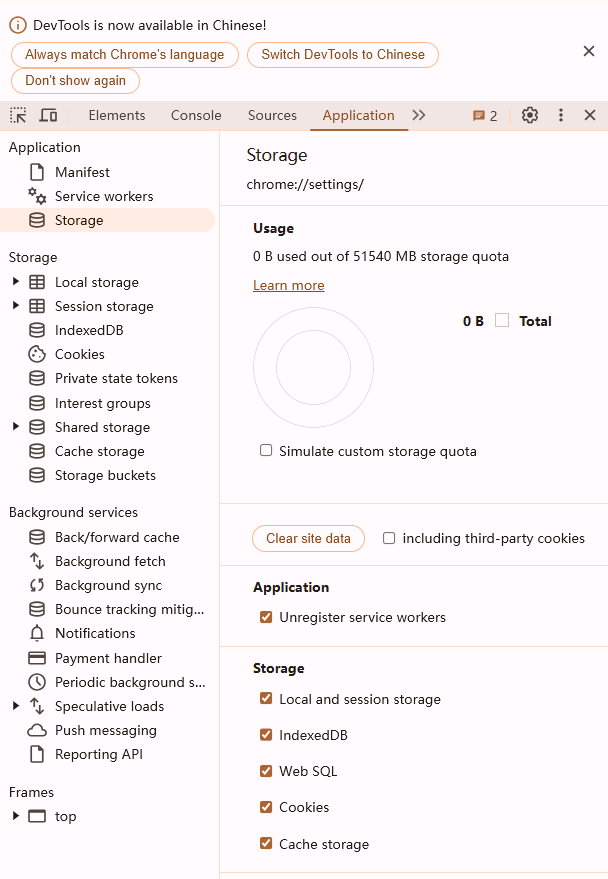
-查看LocalStorage和SessionStorage:进入Application面板,展开Storage部分,可以看到Local Storage和Session Storage选项。点击相应选项即可查看或编辑存储的数据。

-查看IndexedDB:进入Application面板,展开IndexedDB部分,选择相应的数据库即可查看其内容。
2.使用浏览器插件管理存储数据
-Chrome Storage Manager:这是一个方便的Chrome插件,可以帮助开发者轻松查看和管理所有的Chrome存储数据,包括localStorage、sessionStorage和chrome.storage。
3.使用JavaScript进行数据管理
-清除LocalStorage和SessionStorage:

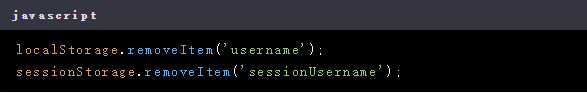
-删除指定数据:

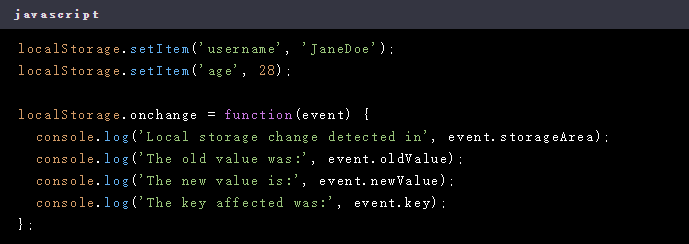
-监听数据变化:

Chrome浏览器如何更改默认字体类型和大小
有很多用户还不清楚Chrome浏览器如何更改默认字体类型和大小,为此,本文提供了更改默认字体类型和大小的操作方法,希望可以帮助到各位。
谷歌浏览器如何查看证书信息
不少用户不清楚谷歌浏览器如何查看证书信息,不妨来看看本文的详细介绍吧,这里为大家提供了一份完整的操作指南,希望可以帮助到各位用户。
Chrome浏览器如何恢复关闭的标签页
遇到不小心将标签页关闭的情况不用着急,本文带来Chrome浏览器如何恢复关闭的标签页的操作技巧,一起来学习吧。
Chrome如何删除地址栏的搜索建议
本文将为大家解答一下Chrome如何删除地址栏的搜索建议,这里有详细的操作步骤希望可以帮助大家。
Chrome浏览器如何删除所有自动填充的数据
有许多用户对于Chrome浏览器如何删除所有自动填充的数据还不太了解,于是,本文为大家提供了详细的操作方法。
如何设置Chrome浏览器的默认启动页面
针对于如何设置Chrome浏览器的默认启动页面这一问题,本文提供了详细的解答,还提供了具体的操作步骤,一起看看吧。