查看站点的源代码是了解网页结构和进行调试的重要技能。以下是如何在Chrome浏览器中查看站点源代码的详细步骤:

首先,确保你已经打开了Chrome浏览器。如果还没有,请先启动它。
在地址栏输入你想要查看源代码的网站地址,然后按下回车键。
方法一:使用快捷键
-Windows/Linux:按下Ctrl+Shift+I
-Mac:按下Cmd+Option+I
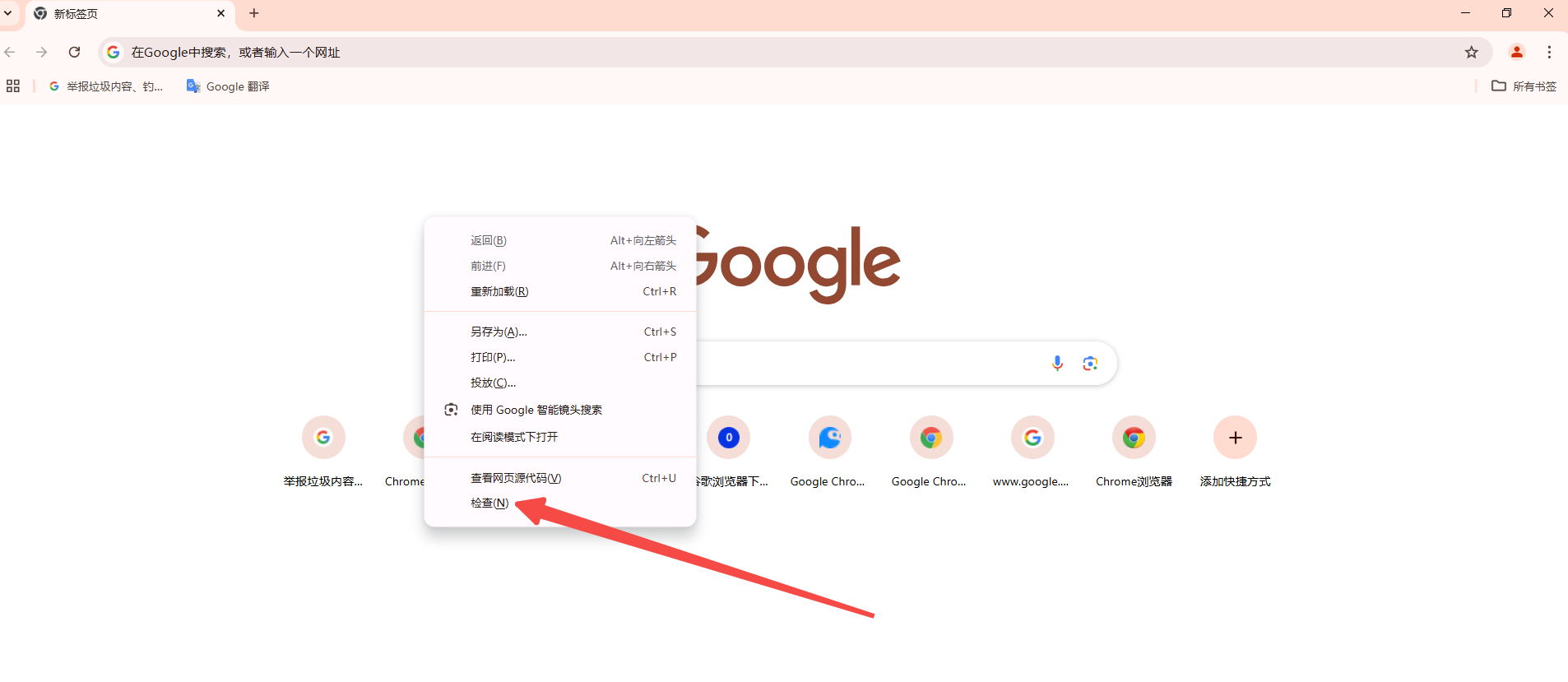
方法二:通过右键菜单
1.在页面上任意位置右键点击。
2.从弹出的菜单中选择“检查”(Inspect)。

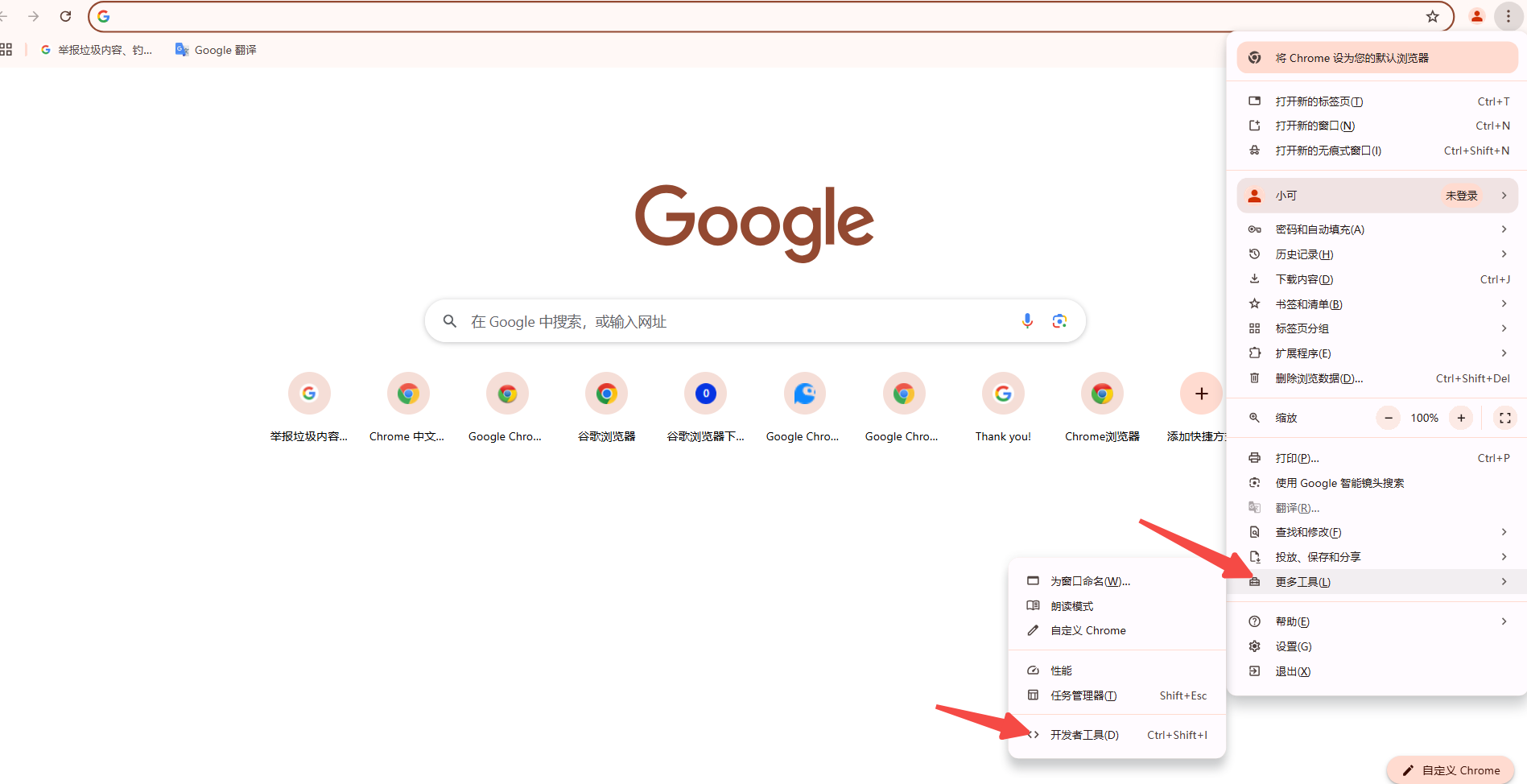
方法三:通过菜单选项
1.点击右上角的三个点(更多操作)按钮。
2.选择“更多工具”(More tools),然后点击“开发者工具”(Developer tools)。

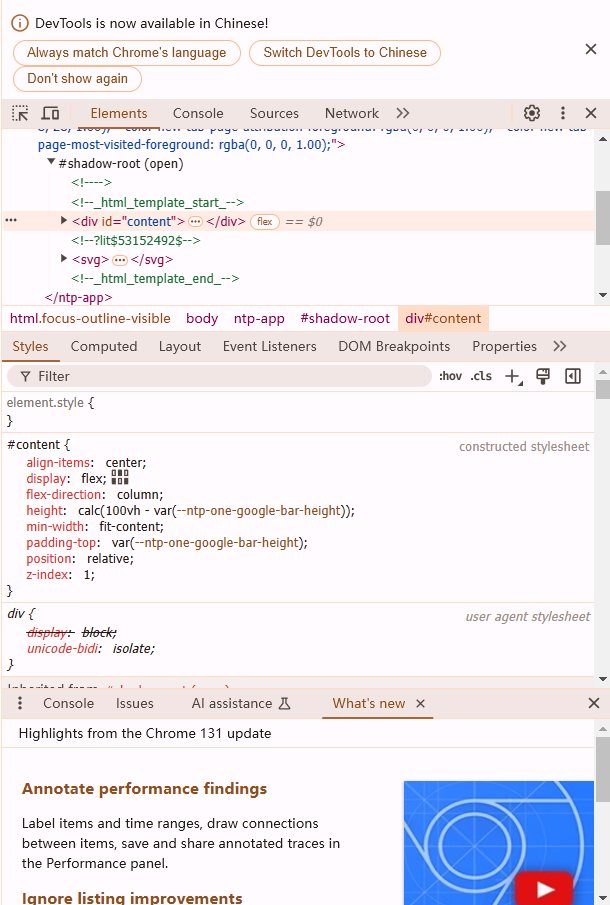
一旦开发者工具打开,你会看到几个标签页,包括“Elements”、“Console”、“Sources”等。要查看当前页面的源代码,请执行以下操作:

1.切换到“Sources”标签页。
2.在左侧的文件导航器中,你会看到当前加载的所有资源文件。通常,HTML文件会显示为index.html或类似名称。
3.点击相应的HTML文件,右侧窗口将显示该文件的源代码。
开发者工具还提供了许多其他有用的功能,如:
-Console:用于执行JavaScript代码和查看日志输出。
-Network:用于监控网络请求和响应。
-Performance:用于分析页面性能。
-Application:用于查看和管理存储的数据,如Cookies、LocalStorage、SessionStorage等。
-你可以使用“Ctrl+F”(Windows/Linux)或“Cmd+F”(Mac)来快速搜索源代码中的特定内容。
-如果你对CSS或JavaScript感兴趣,可以在“Sources”标签页中找到并查看这些文件。
希望这个教程能帮助你更好地理解和使用Chrome浏览器的开发者工具!
Google浏览器插件窗口大小无法调整怎么设置
讲解Google浏览器插件窗口大小无法调整的问题,提供具体设置方法,提升操作便利性。
Google Chrome浏览器下载启用页面缩放快捷设置
介绍如何下载Google Chrome浏览器并启用页面缩放快捷设置,实现更便捷灵活的网页浏览体验。
谷歌浏览器下载包安装及卸载步骤
详细讲解谷歌浏览器下载包的安装与卸载流程,帮助用户轻松完成浏览器版本管理。
Google Chrome下载插件提示下载超时的处理方法
Google Chrome下载插件提示下载超时的处理方法,提供下载超时故障排查技巧,提升下载效率。
google Chrome浏览器网页字体模糊清晰调整教程
本文针对google Chrome浏览器网页字体模糊问题,提供清晰度调整的操作技巧,提升字体显示效果,优化视觉体验,保护用户眼睛健康。
Chrome浏览器是否能将网页另存为Markdown格式
探讨Chrome浏览器是否支持将网页内容另存为Markdown格式,方便用户进行文本整理和二次编辑。