Chrome浏览器作为当前最流行的网页浏览器之一,其安全性和功能性一直是用户关注的重点。内联框架(iframe)作为一种在网页中嵌入另一网页的技术,虽然提供了便捷的页面集成方式,但也带来了潜在的安全风险。因此,了解如何在Chrome浏览器中禁用或启用iframe功能,对于提升网页浏览的安全性和用户体验至关重要。

1.通过浏览器设置禁用或启用iframe
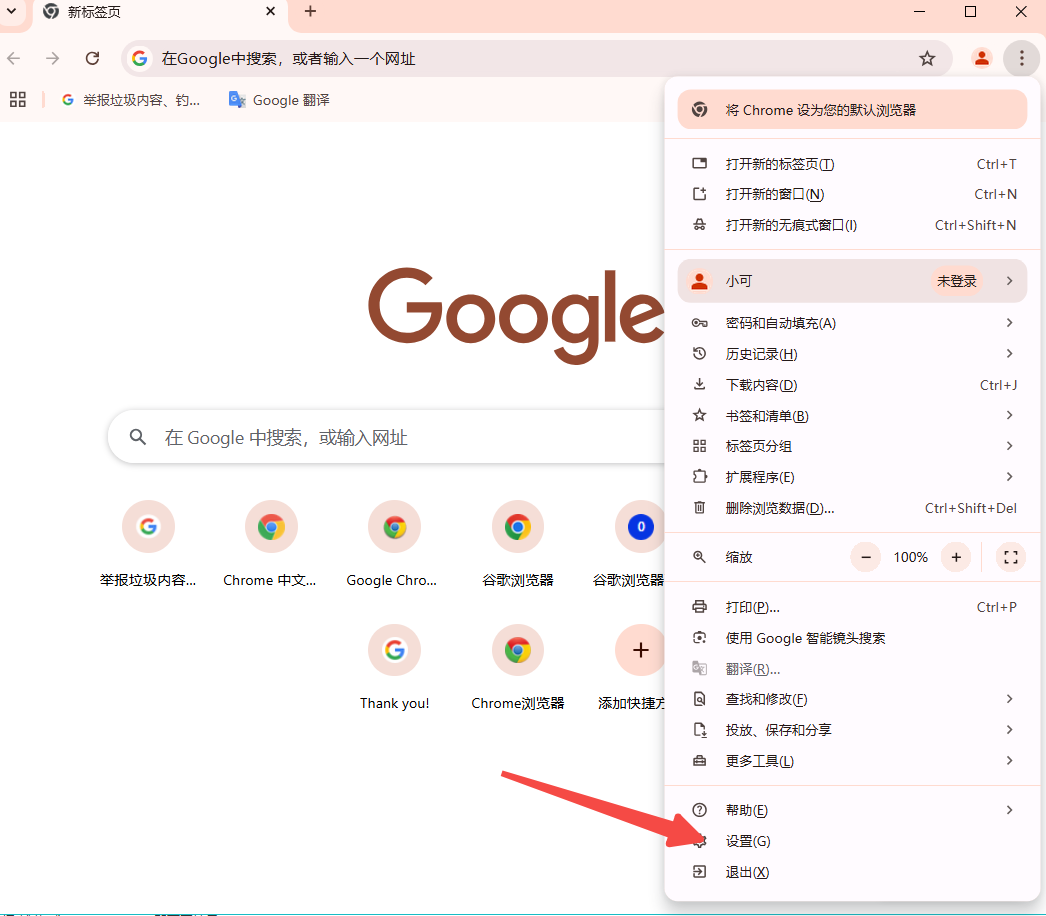
打开Chrome浏览器:首先,确保你已经安装了Chrome浏览器并打开了它。
访问设置页面:在浏览器地址栏中输入chrome://settings/并按回车键,进入Chrome的设置页面。

搜索iframe相关设置:在设置页面的搜索框中输入“iframe”,Chrome会自动筛选出与iframe相关的设置选项。
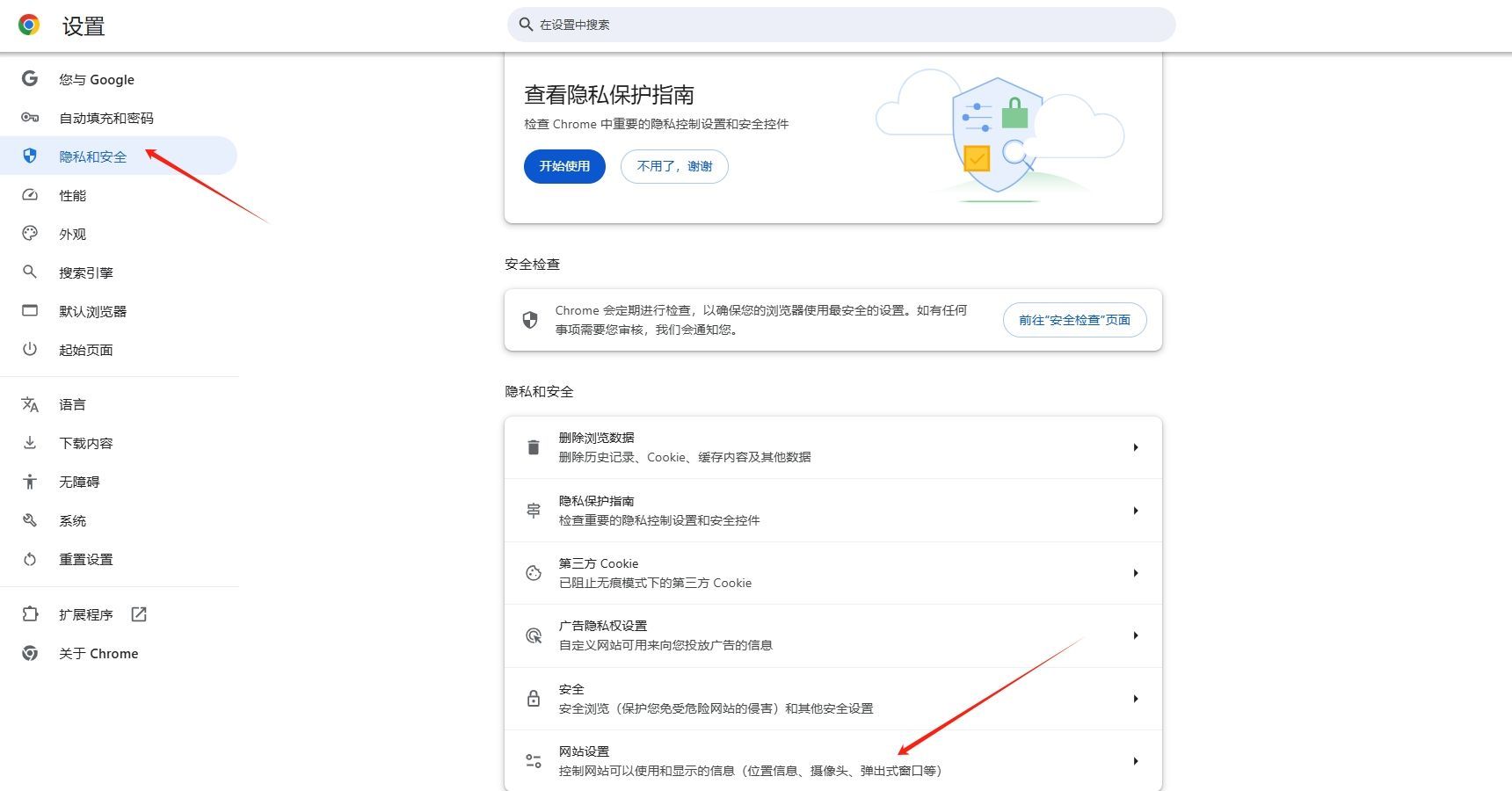
调整站点设置:找到“隐私设置和安全性”部分下的“站点设置”,点击进入。在这里,你可以对特定站点的权限进行管理,包括是否允许使用iframe。

2.修改浏览器策略(适用于高级用户)
对于需要更细致控制iframe行为的高级用户,可以通过修改Chrome的策略文件来实现。
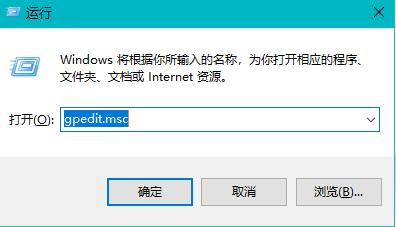
打开策略文件位置:在Windows系统中,按下Win+R键打开运行对话框,输入gpedit.msc并回车,打开本地组策略编辑器。

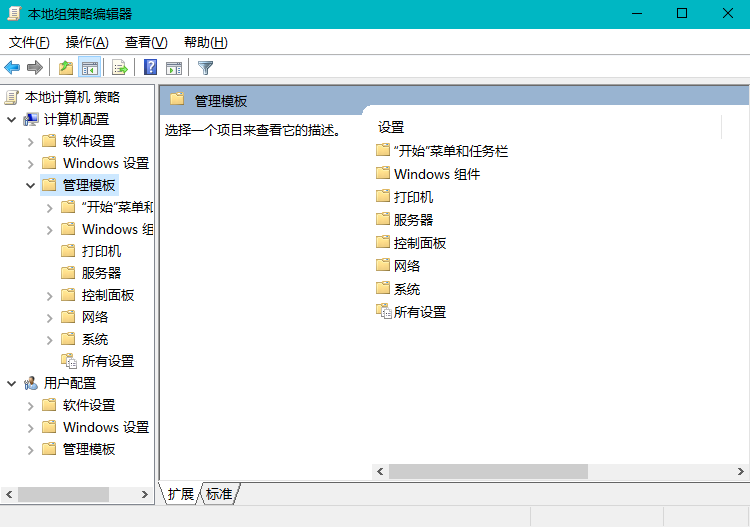
导航到Chrome策略:在本地组策略编辑器中,依次展开“计算机配置”-“管理模板”-“Google”-“Google Chrome”-“内联框架内容”。

修改策略设置:在这里,你可以找到与iframe相关的策略设置,如“内联框架内容URL”、“内联框架跨域内容强制使用SSL”等。根据需要进行修改即可。
3.使用开发者工具控制iframe加载(适用于测试和调试)
在进行网页开发和调试时,有时可能需要临时控制iframe的加载行为。这时,可以使用Chrome的开发者工具来实现。
打开开发者工具:在Chrome浏览器中,按下F12键或右键点击页面选择“检查”来打开开发者工具。

切换到Console标签页:在开发者工具中,切换到“Console”标签页。

执行JavaScript代码控制iframe加载:在Console中输入相应的JavaScript代码来控制iframe的加载行为。例如,可以使用document.querySelector('iframe').setAttribute('sandbox','allow-scripts')来允许iframe中的脚本执行。
安全性考虑:在禁用或启用iframe功能时,务必考虑你的网站或应用的安全性需求。禁用iframe可以防止某些恶意攻击,但也可能影响正常的页面功能。
兼容性问题:不同的浏览器和版本可能对iframe的支持有所不同。在修改iframe设置时,请确保你的操作不会导致其他浏览器或版本的兼容性问题。
测试验证:在做出任何更改后,建议进行充分的测试以验证更改是否符合预期效果,并且没有引入新的问题。
谷歌浏览器开发者常用快捷操作技巧总结
总结谷歌浏览器开发者常用的快捷操作技巧,帮助开发者提升工作效率,通过快捷键和功能配置快速完成开发任务,节省时间和精力。
如何通过Google浏览器解决网页无法加载的问题
了解如何通过Google浏览器优化加载设置,解决网页无法加载的问题,确保浏览体验更加顺畅。
Chrome浏览器如何恢复关闭的标签页
遇到不小心将标签页关闭的情况不用着急,本文带来Chrome浏览器如何恢复关闭的标签页的操作技巧,一起来学习吧。
如何优化Google Chrome浏览器的搜索体验
主要研究在Google Chrome浏览器环境下,通过自定义搜索引擎、优化搜索关键词、利用搜索建议以及整合搜索结果等功能,优化用户的搜索体验,提高搜索效率和准确性。
Google Chrome浏览器无痕浏览模式详解
详解Google Chrome浏览器的无痕浏览模式,帮助用户了解该模式如何保护隐私,避免留下浏览痕迹,确保安全上网。
google Chrome浏览器下载音频视频同步处理
音频与视频同步是优质下载体验的保障。本文介绍google Chrome浏览器下载音视频同步处理的方法,确保多媒体文件协调播放。