在Chrome浏览器中查看和修改页面的本地存储数据可以通过以下步骤进行:

1.打开开发者工具:
-在你的Chrome浏览器中,按下`Ctrl+Shift+I`(Windows)或`Cmd+Option+I`(Mac)来打开开发者工具。
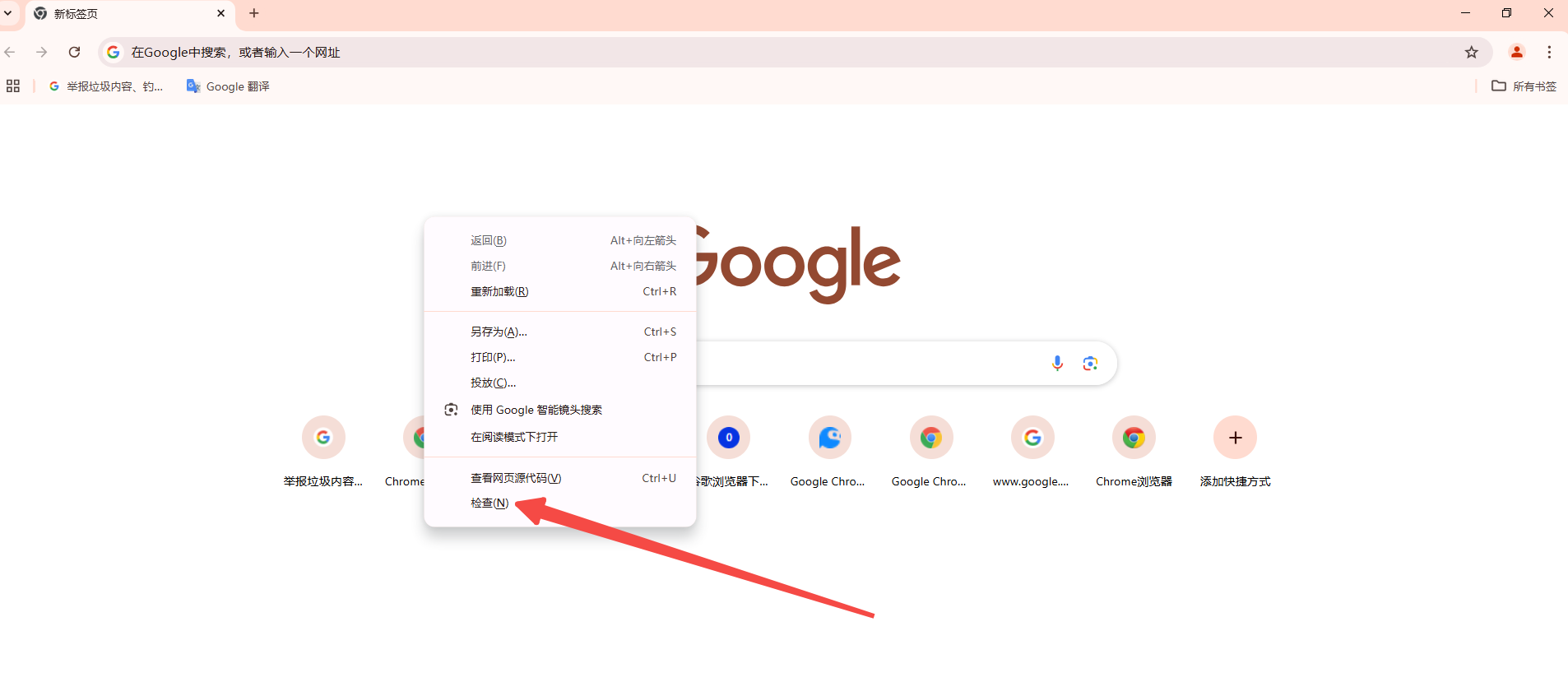
-你也可以通过右键点击网页并选择“检查”来打开开发者工具。

2.导航到“应用程序”面板:
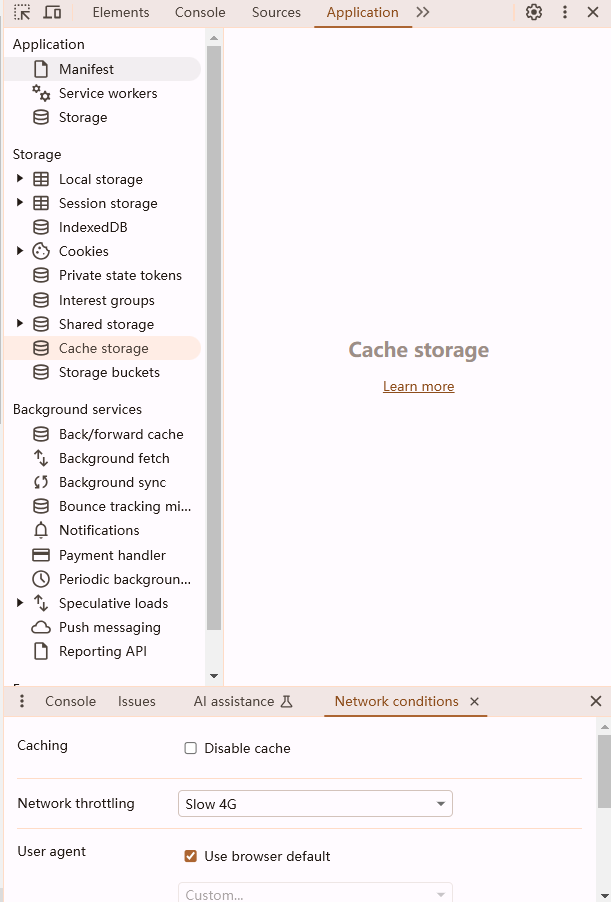
-在开发者工具中,点击顶部的“应用程序”(Application)标签。

3.选择要查看的网站:
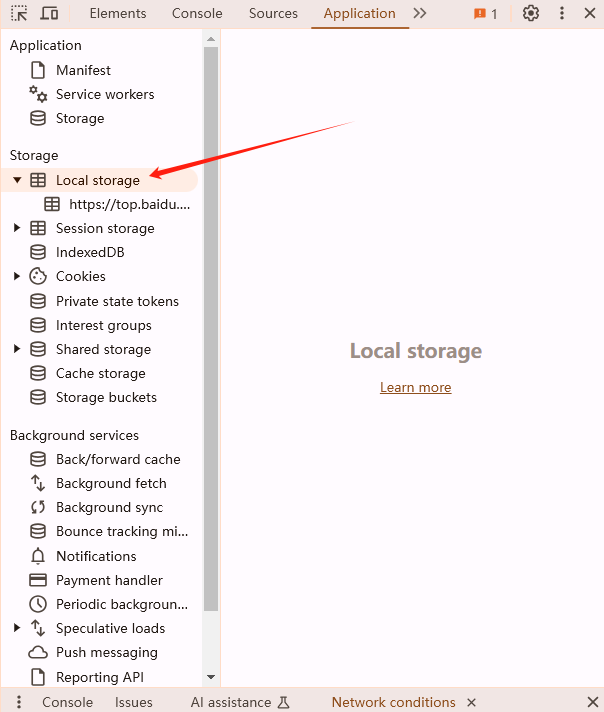
-在左侧栏中,你会看到“存储”(Storage)部分。点击它展开,然后选择“Local Storage”。

-在右侧,你会看到一个键值对列表,显示当前网站的所有本地存储数据。
1.找到需要修改的数据:
-在“Local Storage”面板中浏览或搜索你需要修改的键。
2.编辑值:
-双击你想要修改的值,会弹出一个文本框让你输入新的值。
-输入新值后按回车确认修改。
3.删除键值对:
-如果你想完全删除某个键值对,可以在列表中找到该键,然后点击右侧的垃圾桶图标将其删除。
4.添加新的键值对:
-点击“Local Storage”面板右上角的“+”按钮,可以添加一个新的键值对。
-输入键名和值,然后按回车确认添加。
-修改本地存储数据可能会影响网站的正常运行,特别是如果你不确定某个键的作用时。
-并非所有网站都使用本地存储来保存数据,有些可能使用其他类型的存储机制如Session Storage或IndexedDB。
通过以上步骤,你可以方便地查看和修改Chrome浏览器中任何网站的本地存储数据。希望这能帮助到你!
如何通过Chrome浏览器查看网页中的第三方追踪脚本
针对于如何通过Chrome浏览器查看网页中的第三方追踪脚本这一问题,本文提供了详细的解答,希望这份操作教学可以帮助到各位。
Chrome如何创建快捷标签页
有的用户不知道Chrome如何创建快捷标签页?于是,本文给大家做了详细的解答,还有带来了详细的操作步骤介绍,希望可以帮助到各位。
如何在Chrome浏览器中启用或禁用第三方Cookie
对于如何在Chrome浏览器中启用或禁用第三方Cookie这一问题,本文提供了详细的操作教程,希望可以帮助各位用户更好地使用Chrome浏览器。
Chrome浏览器如何启用或禁用HTML5视频播放器功能
本文主要介绍的是Chrome浏览器如何启用或禁用HTML5视频播放器功能,希望这一份操作教程,可以帮助各位用户更好地使用Chrome浏览器。
Chrome的音频管理方法
本文为大家带来的是Chrome的音频管理方法,如果你不懂得如何使用音频功能,可以来看看本文的内容。
Chrome浏览器如何管理多账户登录信息
不少用户对于Chrome浏览器如何管理多账户登录信息还不知道,于是,本文详细介绍了具体的操作方法,希望可以帮助到各位。